高德地图 绘制折线功能
本 DEMO 使用高德最新JS API 2.0版本,使用 NPM 方式使用 Loader
安装
1
| yarn add @amap/amap-jsapi-loader --save
|
加载高德地图
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| import AMapLoader from '@amap/amap-jsapi-loader';
AMapLoader.load({
key: "a0fe39f6c90ba997c0833b6b1cd00bfd",
version: "2.0",
plugins: ['AMap.Polyline', 'AMap.CircleMarker'],
AMapUI: {
version: '1.1',
plugins:[],
},
}).then((AMap)=>{
this.initAMap(AMap);
}).catch(e => {
console.log(e);
});
|
初始化AMap
DOM 地图容器
1
| <div id="container"></div>
|
DATA 变量
1
2
3
4
5
6
7
| data() {
return {
map: null,
polyline: null,
polylinePath: [],
}
},
|
给地图实例添加 点击 事件,获取经纬度组合成 数组 传递给 this.drawCircleMarker(position)、this.drawPolyline(position) 函数
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| initAMap(AMap) {
this.map = new AMap.Map('container', {
mapStyle: 'amap://styles/light',
center: [117.224618, 31.8431],
resizeEnable: true,
zoom: 16
});
this.map.on('click', (e) => {
const position = [e.lnglat.getLng(), e.lnglat.getLat()];
this.drawCircleMarker(position);
this.drawPolyline(position);
});
},
|
具体实现函数
绘制圆点 AMap.CircleMarker ,在 点击 事件中点击一次创建一个 CircleMarker 实例,并添加到地图实例中
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| drawCircleMarker(position) {
const options = {
center: position,
radius: 9,
strokeColor: '#FFF',
strokeWeight: 2,
strokeOpacity: 0.5,
fillColor: '#5555ff',
fillOpacity: 1,
zIndex: 99,
bubble: true,
cursor: 'pointer',
clickable: true
}
this.map.add(new AMap.CircleMarker(options));
},
|
绘制折线 AMap.Polyline,同上,首次 点击创建折线实例并添加到地图实例中,第二次 点击,该折线实例必定存在,则无需重复创建折线实例。这里使用 Polyline API 提供的 setPath() 成员函数,该成员函数接受组成该折线的 节点数组
这里在写的时候遇到一个问题是 setPath() 无法保存之前的路径,每次点击之前的路径都会消失,最后得知问题所在是 setPath() 是覆盖之前的路径不是累加,所以就要把当前点击的路径 push 到 this.polylinePath 数组中,再把整个路径数组传给 setPath()
PS:高德提供的API太少了,希望以后推出 addPath()
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| drawPolyline(path) {
if (!this.polyline) {
const options = {
strokeWeight: 10,
strokeColor: '#fa8c16',
strokeOpacity: 1,
lineJoin: 'round',
lineCap: 'round',
showDir: true
}
this.polyline = new AMap.Polyline(options);
this.map.add(this.polyline);
}
if (!this.polyline._map) {
this.map.add(this.polyline);
}
this.polylinePath.push(path);
this.polyline.setPath(this.polylinePath);
},
|
清除地图覆盖物
1
2
3
4
| clearMap() {
this.polylinePath = [];
this.map.clearMap()
},
|
地图销毁
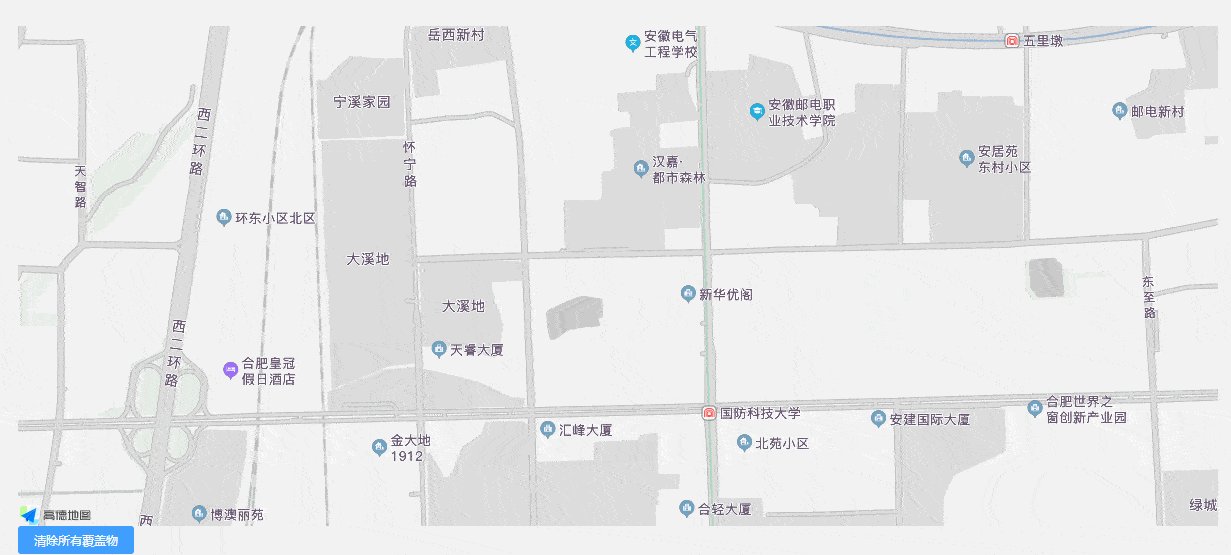
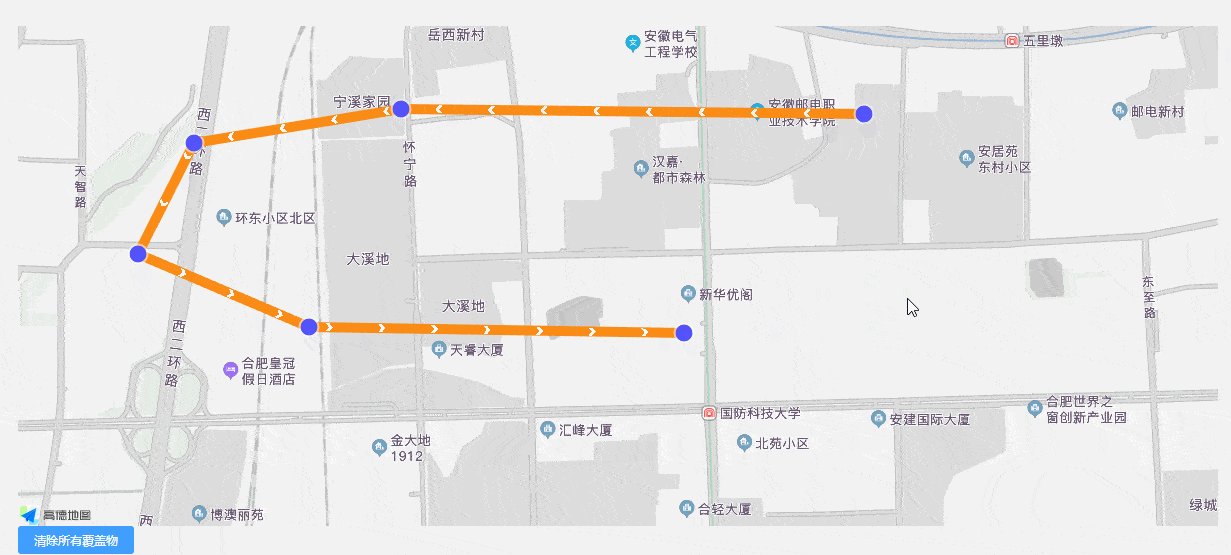
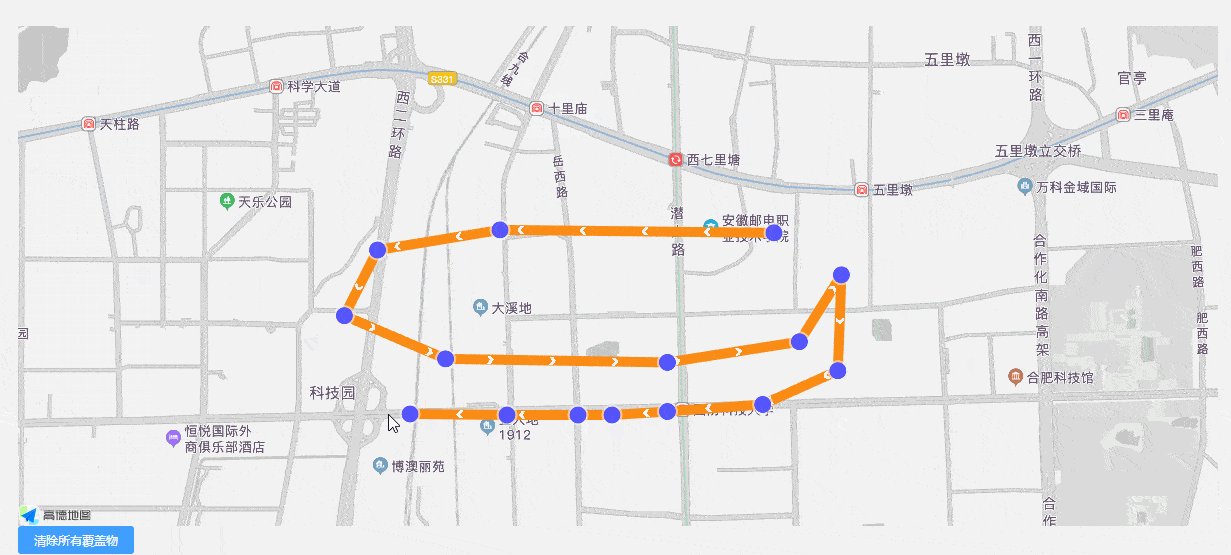
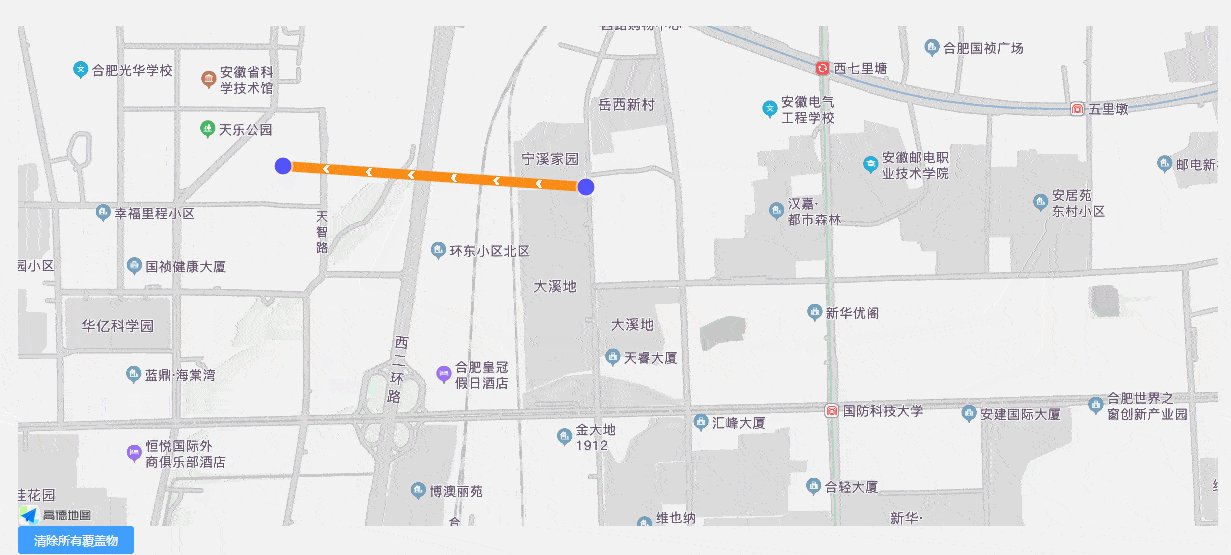
效果图

总结完毕🎉!