在 vue 项目中使用 iconSvg
以前我的项目 Icon 都是使用 iconfont 来下载 SVG,然后在项目中使用这些 SVG
1
2
3
4
5
| <img :scr=svgLogo />
...
<script>
import svgLogo from '@/assets/svg/handsome.svg'
</script>
|
代码现场手打,复制绝对报错。你想想每使用一个 svg 就要来这么一段,一看就让人内牛满面,后来知道了这个东西:svg-sprite-loader,大概的意思就是把 svg 转成了 html 的 symbol 标签,当然 98% 的人不会关心你到底是 symbol 还是 png,最主要是,引入要优雅 流畅 富有艺术气息。
下面是封装好的 iconSvg 组件 是不是感觉 优雅 流畅 富有艺术气息了呢
1
| <icon-svg icon-class="xxxxxxx" />
|
icon-class 里是 svg 的文件名
本文尽量简洁干练,为了方便大部分着急解决问题、准备Ctrl + C + V 连击直接带走的朋友,接下来我们开始吧

好好好,有话好好说

安装插件
安装 svg-sprite-loader
1
| yarn add svg-sprite-loader --save-dev
|
配置插件
在 vue.config.js 添加如下配置
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
chainWebpack: (config) => {
config.resolve.alias.set("@", resolve("src"));
config.module.rules.delete("svg");
config.module
.rule("svg-smart")
.test(/\.svg$/)
.include.add(resolve("@/icons/svg"))
.end()
.use("svg-sprite-loader")
.loader("svg-sprite-loader")
.options({
symbolId: "[name]"
});
}
|
chainWebpack详解
创建iconSvg组件
在 src/components 文件夹内新建 iconSvg.vue 文件,复制以下内容
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| <template>
<svg class="svg-icon" aria-hidden="true">
<use :xlink:href="iconName"></use>
</svg>
</template>
<script>
export default {
name: 'icon-svg',
props: {
iconClass: {
type: String,
required: true
}
},
computed: {
iconName() {
return `#${this.iconClass}`
}
}
}
</script>
<style>
.svg-icon {
width: 1em;
height: 1em;
font-size: 18px;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
|
创建svg目录
在 src 下新建 icons/svg 目录,并把需要的 .svg 文件放入 svg 文件夹内

在 /icons 目录下新建 index.js 放入以下代码
1
2
3
4
5
6
7
8
9
| import Vue from 'vue'
import IconSvg from '@/components/iconSvg/IconSvg'
Vue.component('icon-svg', IconSvg);
const req = require.context('./svg', false, /\.svg$/)
const requireAll = requireContext => requireContext.keys().map(requireContext)
requireAll(req)
|
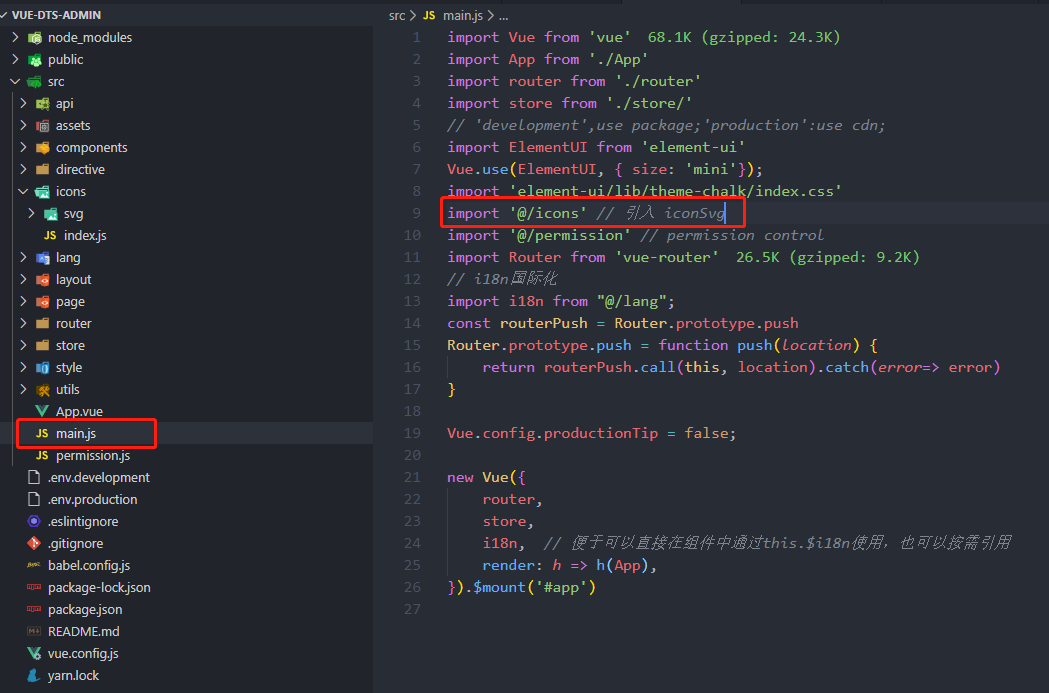
引用
在 main.js 中引用 icons 文件夹
使用
之后再需要的页面引用 即可
1
| <icon-svg icon-class="zanwushuju" />
|
结语
如今的我,谈不上幸福,也谈不上不幸