vue 非父子间传值:事件总线($eventBus)
事件总线
EventBus 又称为事件总线。在Vue中可以使用 EventBus 来作为沟通桥梁的概念,就像是所有组件共用相同的事件中心,可以向该中心注册发送事件或接收事件,所以组件都可以上下平行地通知其他组件,但也就是太方便所以若使用不慎,就会造成难以维护的“灾难”,因此才需要更完善的 Vuex 作为状态管理中心,将通知的概念上升到共享状态层次。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
import Vue from 'vue'
export default new Vue;
import bus from './bus.js'
bus.$emit('msg', val)
bus.$on('msg', val => {
console.log(val)
})
|
Demo
src 下新建一个 bus.js
1
2
3
|
import Vue from 'vue'
export default new Vue
|
创建页面 A
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <!-- A.vue-->
<template>
<p>A.vue:<button @click="sendMsg">发送</button></p>
</template>
<script>
import bus from '../util/bus'
export default {
methods: {
sendMsg() {
bus.$emit("aMsg","来自A页面的消息")
}
},
}
</script>
<style>
</style>
|
创建页面 B
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| <!-- B.vue-->
<template>
<div>B.vue:{{ msg }}</div>
</template>
<script>
import bus from '../util/bus'
export default {
data() {
return {
msg: ''
}
},
mounted () {
bus.$on("aMsg", (msg)=>{
console.log(msg);
this.msg = msg;
});
},
}
</script>
<style>
</style>
|
App.vue 引入上面两个页面
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| <template>
<div id="app">
<router-view/>
<apage></apage>
<bpage></bpage>
</div>
</template>
<script>
import Bpage from './views/B'
import Apage from './views/A'
export default {
components: {
Bpage,
Apage,
},
}
</script>
<style>
</style>
|
测试
A组件点击发送!

B组件收到A组件的消息

单次接收事件或移除所有事件监听
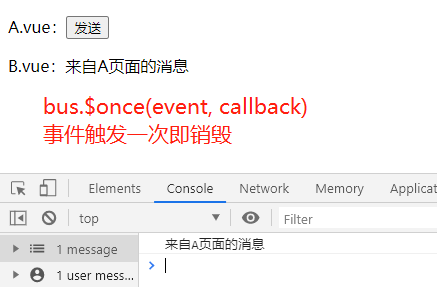
如果你只想监听一次该事件。可以使用 bus.$once(event, callback) 事件触发一次后将移除事件。
1
2
3
4
5
6
7
8
9
10
11
12
13
| mounted () {
bus.$once("aMsg", (msg) => {
console.log(msg);
this.msg = msg;
});
},
|
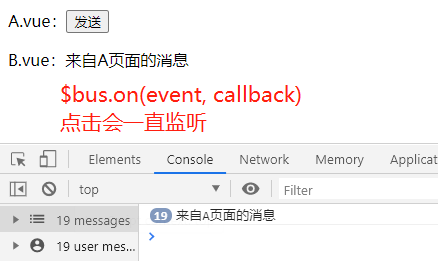
[bus.$on(event, callback)]{.label}

[bus.$once(event, callback)]{.label}

如果你想移除自定义事件监听器,你可以使用 bus.$off(event, callback) 来实现。该方法如果没有提供参数,则移除所有的事件监听器;如果只提供事件,则移除该事件所有的监听器;如果同时提供了事件与回调,则只移除这个回调的监听器。