typeScript 数据类型笔记
元组(tuple)
- 概念:就是一个规定了元素数量和每个元素类型的“数组”,而每个元素的类型,可以不相同
- 语法:
1
2
3
4
5
6
7
8
9
|
let tup1: [string, number, boolean] = ['哈哈~~', 18, true];
const tupleType: [string, number] = ['爱丽丝', 18]
const tupleType2: [string, number] = ['爱丽丝', 18, 'alice']
|
枚举

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
enum Gender {
Boy = 1,
Girl = 2,
Unknown = 3
}
let usrSex: Gender = Gender.Boy;
if (usrSex == Gender.Boy) {
console.log(usrSex);
} else {
console.log(usrSex)
}
|
1
2
3
4
5
6
7
8
9
10
11
12
|
enum GunType {
M4A1,
AK47,
Goza
}
|
void
- 概念:void 代表没有类型,一般用在无返回值函数
- 语法
1
2
3
4
5
6
7
8
9
10
| function sayHi1(): string {
return 'hi,你好啊'
}
let re1 = sayHi1();
function sayHi1(): void {
console.log('讨厌');
}
sayHi2();
|
联合类型

- 要么是字符串要么是null,这个时候就可以用联合类型
1
2
| let dName: string | null = prompt('请输入小狗狗名字');
console.log('hello + dName');
|
返回值和参数
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
function sayHi(): string {
return 'hi~hello'
}
let res: string = sayHi();
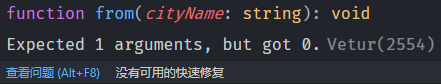
function from(cityName: string): void {
console.log('你来自哪里');
console.log(`我来自${cityName}`);
}
from('加拿大');
|

- 函数必须定义 返回值类型,如果没有返回值, 则定义返回值类型为 void
可选参数
调用
传参 函数名();
不传参 函数名(实参值);
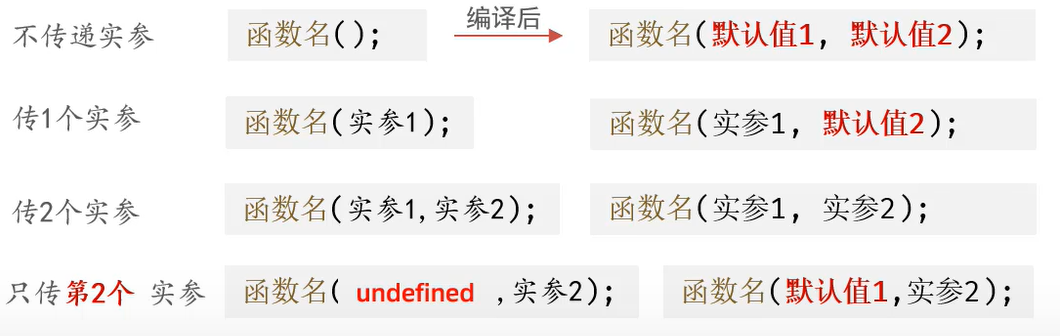
默认值
- 函数 默认值
形参1?: 类型 = 默认值1 带默认值的参数,本身也是可选参数
1
2
3
| function test(city: string = '加拿大', phone: number = 1): String {
return 'yes'
}
|
调用

as 类型断言
直白的说就是我确定肯定一定知道它是个什么类型,不需要 ts 帮我检查
1
2
3
4
5
6
7
|
let someValue: any = "this is a string";
let strLength: number = (<string>someValue).length;
let someValue2: any = "this is a string";
let strLength2: number = (someValue2 as string).length;
|
! 非空断言操作符
! 可以用于断言操作对象是非 null 和非 undefined 类型。具体而言,a! 将从 a 值域中排除 null 和 undefined
我的建议是 慎用,使用 ! 即告诉 ts 我的值绝不肯能为空,当然我们要为自己的行为负责,如果欺骗 ts 导致 NPE(Null Pointer Exception)那就不是 ts 的锅了。
1
2
3
4
5
6
| const a: number | null | undefined = undefined;
const b: number = a;
console.log(b);
const c: number = a!;
|
? 可选链运算符
可选链说白了就是我们编写代码时如果遇到 null 或 undefined 就可以立即停止某些表达式的运行(防御性编程)。可选链的核心是新的 ?. 运算符,它支持以下语法:
1
2
3
4
| obj?.prop
obj?.[expr]
arr?.[index]
func?.(args)
|
1
2
3
4
5
6
7
8
|
const val = a?.b;
function tryGetArrayElement<T>(arr?: T[], index: number = 0) {
return arr?.[index];
}
let result = obj.customMethod?.();
|
?? 空值合并运算符
当左侧操作数为 null 或 undefined 时,其返回右侧的操作数,否则返回左侧的操作数
1
2
3
4
5
| const foo = null ?? 'default string';
console.log(foo);
const baz = 0 ?? 42;
console.log(baz);
|
?? 与逻辑或 || 运算符不同,逻辑或 || 会在左操作数为 false 值时返回右侧操作数,如果你使用 || 来为某些变量设置默认的值时,你可能会遇到意料之外的行为。比如为 false 值(’’、NaN 或 0)时
1
2
| const compProps = props.column?.editComponentProps ?? {};
const editComponent = props.column?.editComponent ?? null;
|
?? 不能与 && 或 || 操作符共用
1
2
3
4
5
|
const a = null || undefined ?? "foo";
const a = (null || undefined) ?? 'foo';
|
也算是防御性编程一种吧
Record
Record 用于定义一个对象的键值对
1
2
3
4
5
6
7
8
9
10
11
| interface PageInfo {
title: string;
}
type Page = "home" | "about" | "contact";
const nav: Record<Page, PageInfo> = {
home: { title: "home" },
about: { title: "about" },
contact: { title: "contact" }
};
|
Record 后面的泛型就是对象键和值的类型。
示例:比如我需要一个对象,有 ABC 三个属性,属性的值必须是数字,那么就这么写
1
2
3
4
5
6
| type keys = 'A' | 'B' | 'C'
const result: Record<keys, number> = {
A: 1,
B: 2,
C: 3
}
|
结语
每天下班累的只想躺着什么也不干,哪怕这一天其实没有很忙,但是那种疲惫却是避开肌肉筋骨,直到心神