看板大屏笔记
Grid 网格布局
拿到大屏设计稿首先是设计页面布局,把布局中最基本的 块(项目) 定义好。这里用 flex 布局一把梭也能实现,但是没有 grid 强大和灵活,比如块(项目)大小、间距改变,这些改起来还是相当麻烦的。如果是 grid 布局,修改模块间距就方便很多,它有一个 gap 属性,row-gap属性设置行与行的间隔(行间距),column-gap属性设置列与列的间隔(列间距)。
1 | .container { |
gap属性是column-gap和row-gap的合并简写形式,语法如下。
如果gap省略了第二个值,浏览器认为第二个值等于第一个值。
1 | .container { |
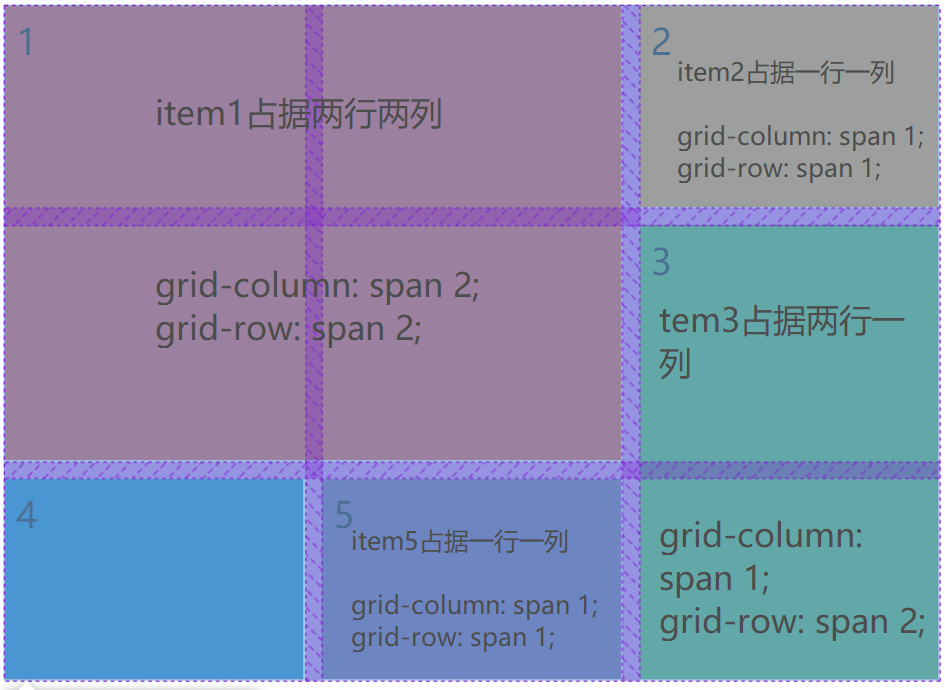
要修改布局的占比也很简单,下面定义的是 三行两列 容器布局,比如第一行高度占比想修改的高一点,只要修改第一个数值 grid-template-rows: 50% auto 20%;,那第一行占比就是 50%
1 | // 声明三行两列的网格布局 |
此外 grid 还提供了两个关键字:
fr关键字(fraction 的缩写,意为”片段”)。如果两列的宽度分别为2fr和1fr,就表示前者是后者的两倍。
fr关键字可以搭配绝对长度使用
1 | .container { |
auto关键字表示由浏览器自己决定长度,自动占满剩余长度
更改某个块(项目)的大小:
1 | .item-1 { |
所以更推荐使用gird布局用于整个页面的布局设计,且两者在应用场景上并不冲突,grid 处理整体布局,flex 处理局部布局才是最佳实践。
还有一些其他 API 此次开发没用到就不细说了,可以去看阮一峰的 gird 教程
tip: 有些东西没必要全部记住,用的时候再去翻就行
下面是使用 gird 布局写的一个大屏布局 demo,代码量少的同时结构也很清晰

饼图
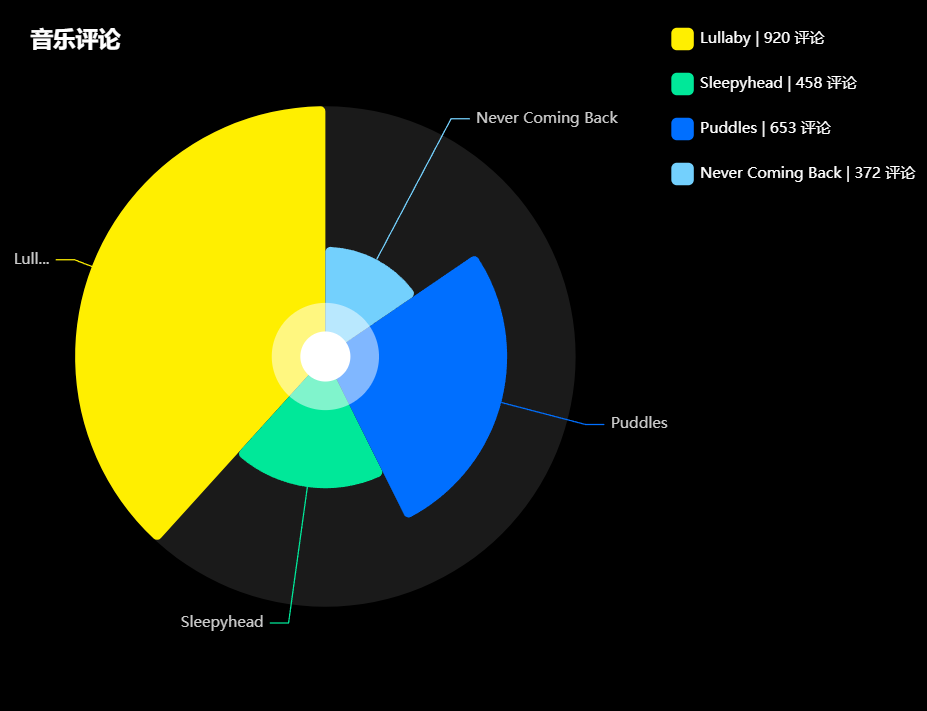
带装饰效果的饼图,不贴代码了,直接看
还有自定义 legend,默认的 formatter 选项只有 name 这个属性,如果想显示值只能用下面这种写法了
1 | formatter(name) { |

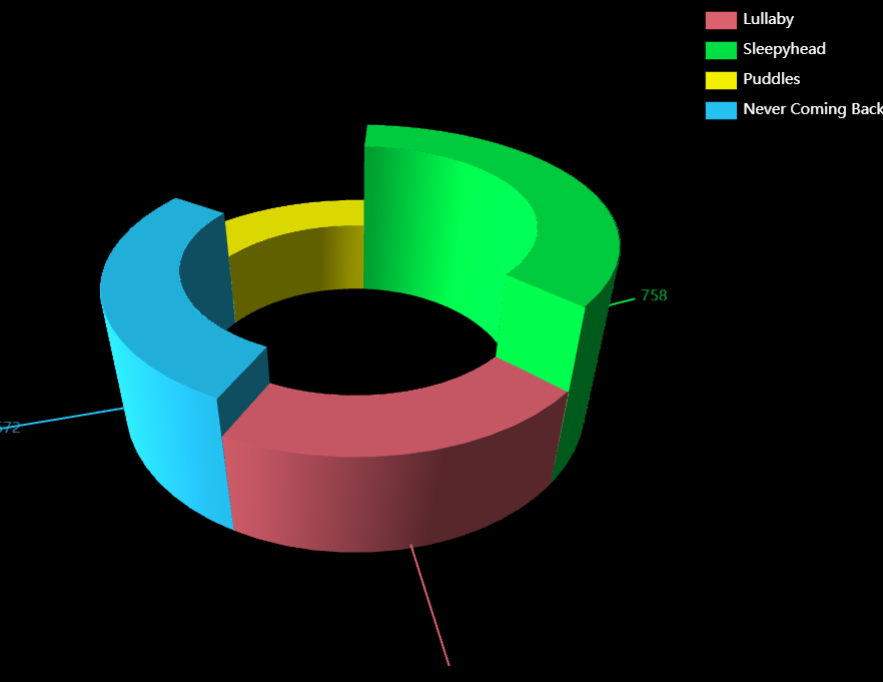
3D环形饼图
所有的 3D环形饼图代码逻辑都是一样的,无脑 copy😁

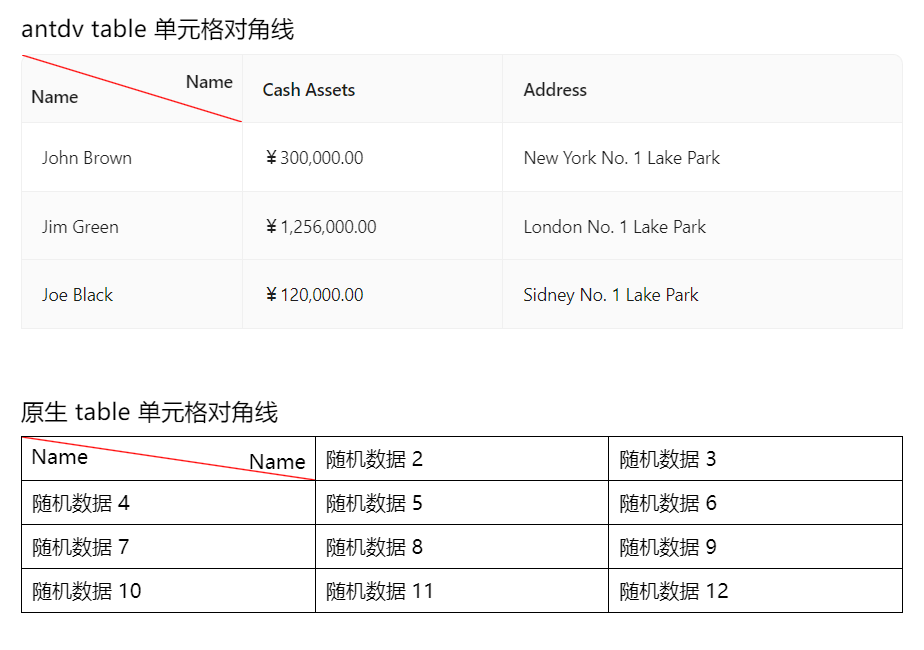
table 单元格画对角线
这个对角线画原生表格的时候很有用,它不会随单元格拉伸而导致位置偏移

纯 css 动态背景

radial-gradient() CSS 函数创建一个图像,该图像由从原点辐射的两种或多种颜色之间的渐进过渡组成。
1 | /* 在容器中心的渐变,从红色开始,变成蓝色,最后变成绿色 */ |
后续再补充。。。
