hexo 博客部署到云服务器
2022-10-23参照本文重新部署测试后,成功访问,本文仍具有参考价值。
前提条件
你已经在本地搭建好了 Hexo 所需要的环境 Git、Node.js、hexo 且已经在本地可以运行 Hexo 静态网站,Git 推荐 gitbash 代替 cmd
本地机器配置
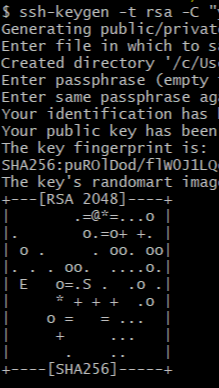
在本地机器任意目录右键 git bash 打开命令窗口使用 ssh 生成公钥
1 | # 生成密钥命令 |
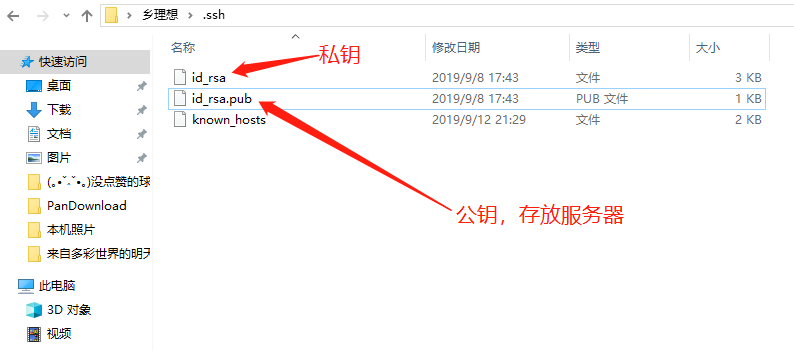
然后连按三次回车出现如下界面即代表生成成功,默认生成位置在你的用户文件夹里的 .ssh 文件夹里


我的是部署在 github 上时生成的密钥,这里就不再重复生成,就用以前的公钥。
在本地服务器中配置好了公钥,接下来我们需要把这个公钥交给服务器,相当于本地机器有了一把能访问服务器的 钥匙,所以接下来需要配置服务器
服务器选择
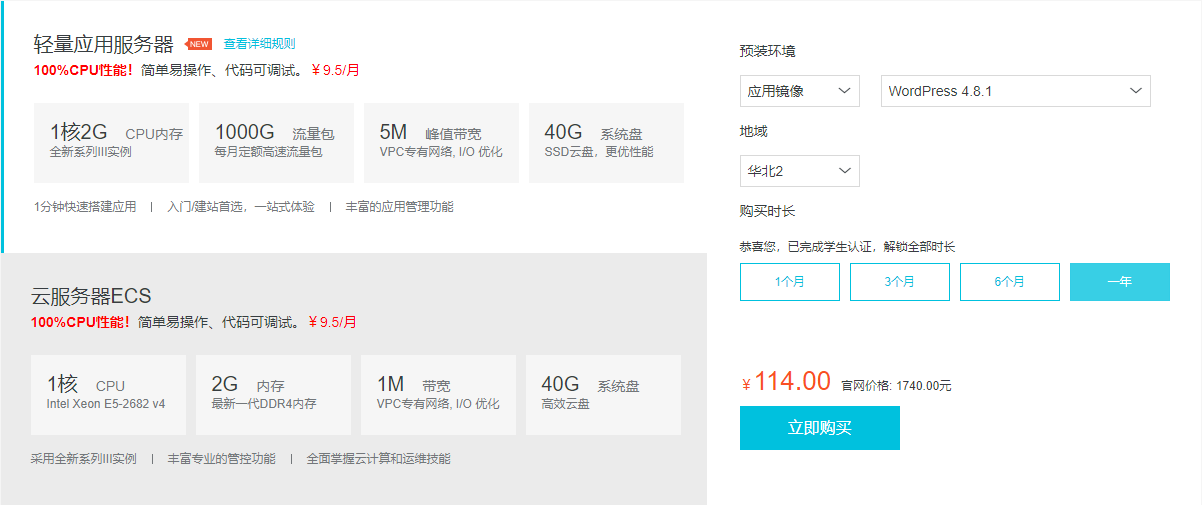
阿里云学生机有两个配置,我买的是 轻量应用服务器 具体啥区别我也不知道

轻量应用服务器是不要添加安全组规则的,默认开启状态,ECS则需要手动添加安全组规则授权80端口,否则无法访问服务器
域名这块就略过了,网上一堆,有时间单独写域名
服务器重置及宝塔面板配置、Nginx配置
宝塔面板配置
服务器重置为 CentOS7.3,SSH 连接到服务器输入以下命令切换 root 用户并修改 root 密码
1 | sudo su root |
输入以下命令安装宝塔(大约两分钟)
1 | yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh |
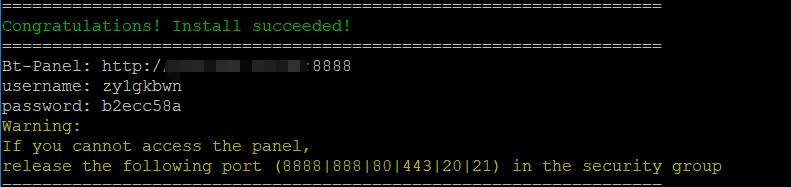
安装完毕会提示你 临时访问地址以及账户密码,在浏览器地址栏输入 http://你的ip:8888 登录后找到 面板设置 里面进行自定义设置,由于涉及服务器安全这里就不放图了

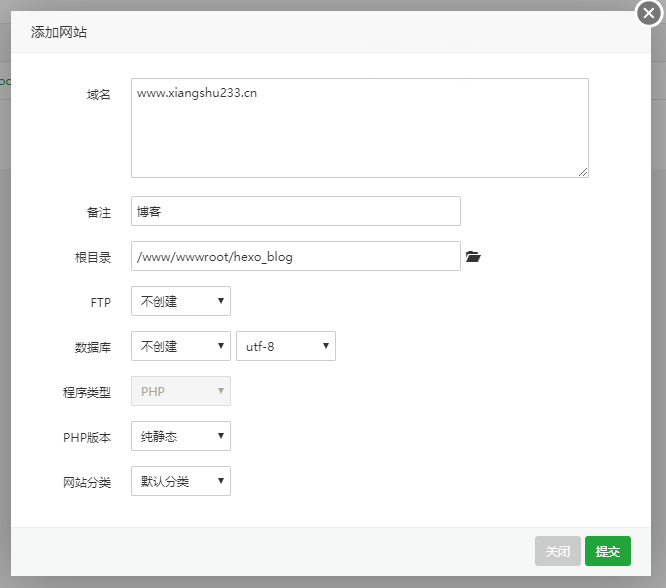
进入面板 –> 网站 –> 添加站点 –> 提交
如下图操作这样你的站点就创建好了

Nginx配置
找到宝塔 软件商店 –> 安装 Nginx,安装完毕后修改 配置文件
1 | server |
在你的博客目录下新建 index.html 文件添加如下代码测试 Nginx
1 |
|
访问你的 域名或者ip 如果出现以下界面则表示 Nginx 配置成功

服务器Git配置
安装 Git
1 | yum install -y git |
创建 Git 用户,修改 sudoers 文件为 740(修改文件内部权限)
1 | adduser git |
找到 root ALL=(ALL) ALL 在下面添加一行 wq! 保存
1 | git ALL=(ALL) ALL |
修改后保存再改回 400
1 | chmod 400 /etc/sudoers |
设置 git 用户密码
1 | sudo passwd git |
配置SSH
在本地机器找到你的公钥(id_rsa.pub),复制公钥内容
切换 git 用户,创建 ~/.ssh 文件夹和 ~/.ssh/authorized_keys 文件,将公钥内容复制到 authorized_keys ,然后 wq! 保存
1 | su git |
之后修改 authorized_keys 文件权限和 .ssh 文件夹的权限
1 | chmod 600 ~/.ssh/authorized_keys |
测试 Git 连接
在本地机器打开 git bash ,测试能不能连接到你的服务器上,@后面是你的服务器ip地址
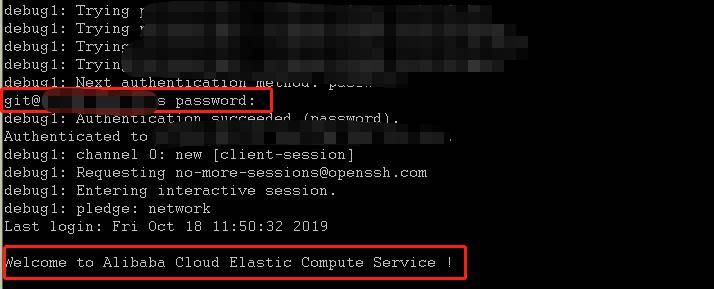
1 | ssh -v git@xx.xx.xxx.xx |
出现如下图则测试连接成功
可能遇到的问题
@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@
@ WARNING: REMOTE HOST IDENTIFICATION HAS CHANGED! @
@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@
如果测试连接遇到以上问题在客户机输入以下命令即可解决
重新连接,出现
Are you sure you want to continue connecting (yes/no)?选择yes即可
Git仓库设置
初始化 git 裸库
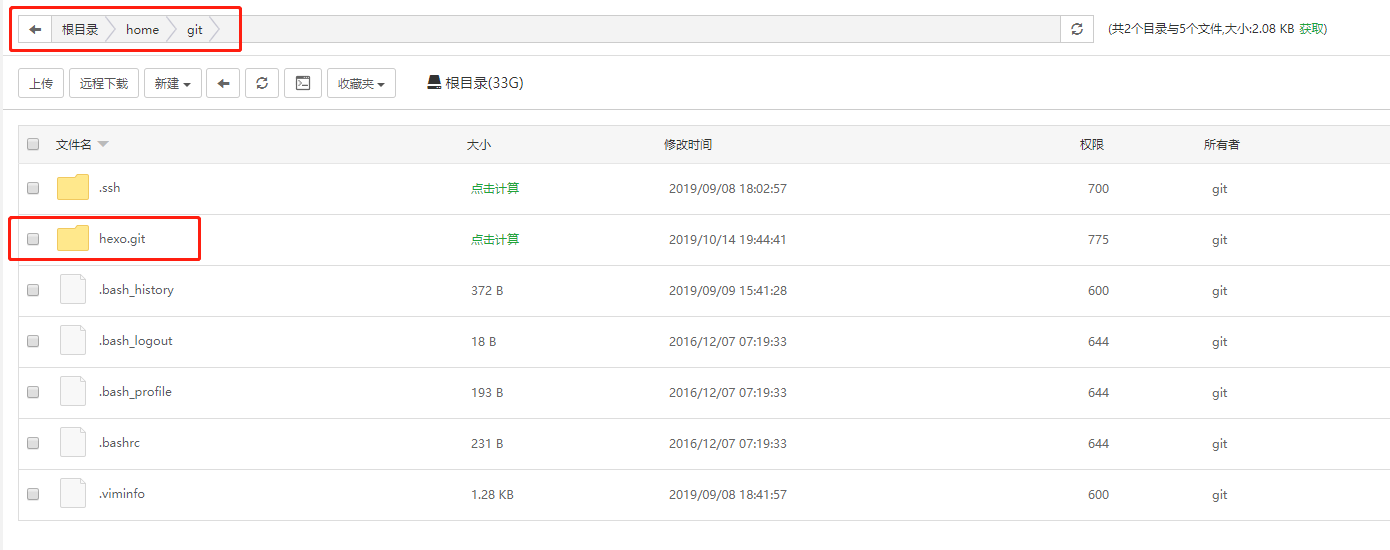
切换 git 用户,进入 git 用户目录下创建,在 git 用户目录下初始化一个git 仓库 (hexo.git)
1 | su git |
此时 git 用户目录下就会存在一个 hexo.git 仓库 ,并将 hexo.git 目录下所有文件拥有者设置为 git 用户
1 | chown git:git -R hexo.git |

这里必须在 git 用户下用指令创建,不能用其他用户或宝塔面板创建
使用 git-hooks
使用 post-receive 钩子,当 git 有收发的时候就会调用这个钩子
1 | vim ~/hexo.git/hooks/post-receive |
以下内容复制到 post-receive 中,wq! 保存
1 |
|
保存退出后再赋予该文件 执行 权限
1 | cd /home/git/hexo.git/hooks |
确保 hexo.git .ssh hexo_blog 目录的用户组权限为 git:git,若不是,执行下列命令: 1
2
3chown -R git.git /home/git/hexo.git/
chown -R git.git /home/git/.ssh/
chown -R git.git /www/wwwroot/hexo_blog/
这样 git自动部署就完成 了
部署至服务器
修改 Hexo
在你的博客根目录中找到 _config.yml 文件,打开找到 deploy 作如下修改
1 | deploy: |
修改完毕后,每次 hexo d 他就会自动发布到你的远程仓库上
之后就是正常的部署流程:
1 | hexo clean # 清除以前的缓存文件 |
自动部署测试
出现图下图所示即表示部署成功

结语
回首前尘,尽是可耻的过往
