整理下近期面试被问到的面试题(前端 3-5 年经验)
js 中 new 操作符干了什么
- 创建一个空对象
- 让新对象继承构造函数的原型对象
- 调用构造函数,传入实参,并自动替换构造函数中的
this为new正在创建的新对象。构造函数中,通过强行赋值的方式为新对象添加规定的属性,并保存属性值 - 返回新对象的地址,保存到=左边的变量中
但是eslint已经有了不让 new 的规则,大部分新生 API 都采用create方式,比如 vue3
js 中 typeof 与 instanceof 区别
typeof
typeof 操作符返回一个字符串,表示未经计算的操作数的类型
1 | typeof 1 // 'number' |
从上面例子,前 6 个都是基础数据类型。虽然 typeof null 为 object,但这只是 JavaScript 存在的一个悠久 Bug,不代表 null 就是引用数据类型,并且 null 本身也不是对象
所以,null 在 typeof 之后返回的是有问题的结果,不能作为判断 null 的方法。如果你需要在 if 语句中判断是否为 null,直接通过 ===null 来判断就好
同时,可以发现引用类型数据,用 typeof 来判断的话,除了 function 会被识别出来之外,其余的都输出 object
如果我们想要判断一个变量是否存在,可以使用 typeof:(不能使用 if(a), 若 a 未声明,则报错)
1 | if(typeof a != 'undefined'){ |
instanceof
instanceof 运算符用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上
1 | object instanceof constructor |
构造函数通过new可以实例对象,instanceof 能判断这个对象是否是之前那个构造函数生成的对象
1 | // 定义构建函数 |
关于 instanceof 的实现原理,可以参考下面:
1 | function myInstanceof(left, right) { |
也就是顺着原型链去找,直到找到相同的原型对象,返回 true,否则为 false
区别
typeof 与 instanceof 都是判断数据类型的方法,区别如下:
typeof 会返回一个变量的基本类型,instanceof 返回的是一个布尔值
instanceof 可以准确地判断复杂引用数据类型,但是不能正确判断基础数据类型
而 typeof 也存在弊端,它虽然可以判断基础数据类型(null 除外),但是引用数据类型中,除了 function 类型以外,其他的也无法判断
可以看到,上述两种方法都有弊端,并不能满足所有场景的需求
如果需要通用检测数据类型,可以采用 Object.prototype.toString 调用该方法,统一返回格式 [object xxx] 的字符串
如下
1 | Object.prototype.toString({}) // "[object Object]" |
了解了 toString 的基本用法,下面就实现一个全局通用的数据类型判断方法
1 | function getType(obj){ |
js 中 slice 和 splice 的区别
Array.prototype.splice()
splice() 方法通过删除或替换现有元素或者原地添加新的元素来修改数组,并以数组形式返回被修改的内容。此方法会改变原数组。
1 | const months = ['Jan', 'March', 'April', 'June']; |
Array.prototype.slice()
slice() 方法返回一个新的数组对象,这一对象是一个由 start 和 end 决定的原数组的浅拷贝(包括 begin,不包括end)。原始数组不会被改变。
1 | const animals = ['ant', 'bison', 'camel', 'duck', 'elephant']; |
vue2 和 vue3 构建实例区别
1 | import Vue from 'vue' |
在 vue2 中注册全局组件、挂载原型、全局插件必须在构建 Vue 实例之前,其实这样非常污染 Vue 实例
1 | const app1 = new Vue({ el: '#app-1' }) |
此时如果创建两个 Vue 实例,会导致每个实例都挂载了相同的插件、全局组件,因为插件的注册是在 new Vue 之前的,即挂载在 Vue 原型上
除了 component 还有以下全局 API 都会影响到 Vue 实例:
Vue.directive()Vue.mixin()Vue.useVue.configVue.prototype
其原因其实是因为 Vue2 版本是没有考虑到多个应用程序的,这使得创建 Vue 的副本非常困难。
构造函数的形式不利于隔离不同的 Vue 实例应用。调用构造函数的静态方法会对所有 Vue 实例应用生效
构造函数的形式不利于 Tree Shaking,无论我们使用什么功能,它们最终都会出现在生产代码中。主要原因是 Vue 实例在项目中是单例的,捆绑程序无法检测到该对象的哪些属性在代码中被使用到
1 | import Vue from 'vue' |
而 Vue3 引入 Tree Shaking 特性,将全局 API 进行分块。如果你不使用其某些功能,它们将不会包含在你的基础包中
1 | import { nextTick, observable } from 'vue' |
通过 Tree Shaking,Vue3 给我们带来的好处是:
- 减少程序体积(更小)
- 减少程序执行时间(更快)
- 便于将来对程序架构进行优化(更友好)
其次 Vue3 采用 createApp 工厂函数来返回一个 Vue 实例,所有全局 API 修改都通过这个 实例 来挂载处理,这样,多个 createApp 创建的实例,它们之间互相不干扰
1 | const { createApp } = Vue |
ts 中 interface 和 type 的区别
两者都可以描述对象或者函数
interface 侧重于描述数据结构,这个结构该有哪些类型的变量
type 侧重描述类型
type 重复定义会报错
interface 重复定义会自动合并
优先使用 interface
vue2 和 vue3 响应式的变化
vue2 和 vue3 都是在相同的生命周期(beforeCreate 之后、created 之前)完成数据的响应式。
vue2 的响应式原理是怎么样的?
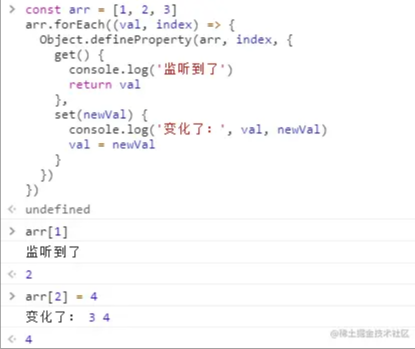
vue2 的响应式对象是通过 Object.defineProperty 对每个属性进行监听,当对属性进行读取的时候,就会触发 getter,对属性进行设置的时候,就会触发 setter。
由于 Object.defineProperty 无法监听对象的变化,所以 Vue2 中设置了一个 Observer 类来管理对象的响应式依赖,同时也会递归侦测对象中子数据的变化。
Observer 类的作用就是把一个对象全部转换成响应式对象,包括子属性数据,当对象新增或删除属性的时候负债通知对应的
Object.defineProperty 真的不能监听数组的变化吗?
其实 Object.defineProperty 是可以监听数组的变化的。

首先这种直接通过下标获取数组元素的场景就比较少,其次即便通过了 Object.defineProperty 对数组进行监听,但也监听不了 push、pop、shift 等对数组进行操作的方法,所以还是需要通过对数组原型上的那 7 个方法进行重写监听。所以为了性能考虑 vue2 直接弃用了使用 Object.defineProperty 对数组进行监听的方案。
性能问题到底指的是什么呢
- 数组 和 普通对象 在使用场景下有区别,在项目中使用数组的目的大多是为了 遍历,即比较少会使用
array[index] = xxx的形式,更多的是使用数组的API的方式 - 数组长度是多变的,不可能像普通对象一样先在
data选项中提前声明好所有元素,比如通过array[index] = xxx方式赋值时,一旦index的值超过了现有的最大索引值,那么当前的添加的新元素也不会具有响应式 - 数组存储的元素比较多,不可能为每个数组元素都设置
getter / setter - 无法拦截数组原生方法如
push、pop、shift、unshift等的调用,最终仍需 重写 / 增强 原生方法
vue2 对数组的监测是通过重写数组原型上的 7 个方法来实现 'push', 'pop', 'shift', 'unshift', 'splice', 'sort', 'reverse'
看来 vue 能对数组进行监听的原因是,把数组的方法重写了。总结起来就是这几步:
- 先获取原生
Array的原型方法,因为拦截后还是需要原生的方法帮我们实现数组的变化。 - 对
Array的原型方法使用Object.defineProperty做一些拦截操作。 - 把需要被拦截的
Array类型的数据原型指向改造后原型。
vue3 的响应式原理是怎么样的?
详细内容看这篇文章:听说你很了解 Vue3 响应式?
vue3中提供了reactive()和ref()两个方法用来将目标数据变成响应式数据,通过Proxy来实现 数据劫持(或代理)普通对象类型直接配合
Proxy提供的捕获器实现响应式数组类型 也可以直接复用大部分和 普通对象类型 的捕获器,但其对应的查找方法和隐式修改
length的方法仍然需要被 重写 / 增强原始值数据类型 主要通过
ref()函数来进行响应式处理,不过内容不会对 原始值类型 使用reactive()(或 Proxy)函数来处理,而是在内部自定义get value(){}和set value(){}的方式实现响应式,毕竟原始值类型的操作无非就是 读取 或 设置,核心还是将 原始值类型 转变为了 普通对象类型ref()函数可实现原始值类型转换为 响应式数据,但ref()接收的值类型并没只限定为原始值类型,若接收到的是引用类型,还是会将其通过reactive()函数的方式转换为响应式数据
1 | // vue3的响应式原理 |
proxy 内部使用 Reflect 静态方法来实现对数据的操作
Reflect 是一个内置的对象,它提供拦截 JavaScript 操作的方法,这些方法与 Proxy handler 提供的的方法是一一对应的,且 Reflect 不是一个函数对象,即不能进行实例化,其所有属性和方法都是静态的。
Proxy 为什么需要 Reflect 呢?
在 Proxy 的 get(target, key, receiver)、set(target, key, newVal, receiver) 的捕获器中都能接到前面所列举的参数:
target指的是 原始数据对象key指的是当前操作的 属性名newVal指的是当前操作接收到的 最新值receiver指向的是当前操作 正确的上下文
怎么理解 Proxy handler 中 receiver 指向的是当前操作正确上的下文呢?
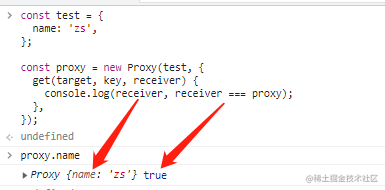
正常情况下,receiver 指向的是 当前的代理对象

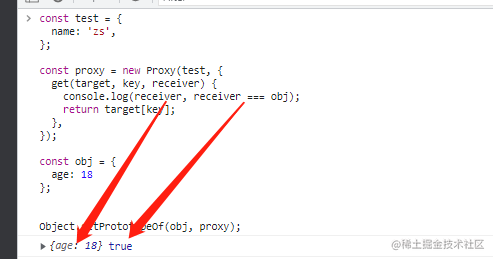
特殊情况下,receiver 指向的是 引发当前操作的对象
- 通过
Object.setPrototypeOf()方法将代理对象proxy设置为普通对象obj的原型 - 通过
obj.name访问其不存在的name属性,由于原型链的存在,最终会访问到proxy.name上,即触发get捕获器

在 Reflect 的方法中通常只需要传递 target、key、newVal 等,但为了能够处理上述提到的特殊情况,一般也需要传递 receiver 参数,因为 Reflect 方法中传递的 receiver 参数代表执行原始操作时的 this 指向,比如:Reflect.get(target, key , receiver)、Reflect.set(target, key, newVal, receiver)。
总结:Reflect 是为了在执行对应的拦截操作的方法时能 传递正确的 this 上下文。
说说 v3 中 Tree Shaking 特性?举例说明一下?
Tree Shaking 是一种通过清除多余代码方式来优化项目打包体积的技术,专业术语叫 Dead code elimination
简单来讲,就是在保持代码运行结果不变的前提下,去除无用的代码
在 Vue2 中,无论我们使用什么功能,它们最终都会出现在生产代码中。主要原因是 Vue 实例在项目中是单例的,捆绑程序无法检测到该对象的哪些属性在代码中被使用到
1 | import Vue from 'vue' |
而 Vue3 源码引入 Tree Shaking 特性,将全局 API 进行分块。如果您不使用其某些功能,它们将不会包含在您的基础包中
1 | import { nextTick } from 'vue' |
v2 和 v3生命周期的变化
| vue2 | vue3 |
|---|---|
| beforeCreate | setup() |
| created | setup() |
| beforeMount | onBeforeMount |
| mounted | onMounted |
| beforeUpdate | onBeforeUpdate |
| updated | onUpdated |
| activeted | onActiveted |
| deactiveted | onDeactiveted |
| beforeDestory | onBeforeUnmount |
| destoryed | onUnmounted |
setup 执行的时机是在 beforeCreate 和 created 之前

v-for 和 v-if
vue2 中 v-for 优先级高于 v-if,虽然 vue2 规范中不建议 v-for 和 v-if 同写一行,因为在 循环中+判断 这样会带来性能问题。
vue3 中 v-if 优先级高于 v-for,因为 vue3 觉得 vue2 既然不推荐 v-for 和 v-if 同行,那设置优先级本身没有什么意义。
nextTick 的作用
nextTick 这个方法作用是当数据被修改后使用这个方法,回调函数获取更新后的 DOM 再渲染出来
说明:
nextTick 是一个异步微任务,等待当前函数的 DOM 渲染结束后执行nextTick 类似于一个非常高级的定时器 自动追踪 DOM 更新 更新好了就触发
应用场景
DOM 更新是异步的, vue 响应式的特征是修改数据后页面会自动更新,而更新 DOM 这个操作是异步的 ,这个时候使用 nextTick 回调函数会在下一次 DOM 更新完毕后执行
key
- 当使用
<template>进行v-for时,vue3需要把key放在<template>,而不是把key放在子元素中。(vue2 是把 key 放在子元素)。 - 当使用
v-if、v-else-if、v-else不再需要使用key,因为vue3会自动给予每个分支一个唯一的key。
watchEffect 与 watch 有什么不同
watchEffect不需要指定监听的属性,他会自动的收集依赖, 只要我们回调中引用到了响应式的属性, 那么当这些属性变更的时候,这个回调都会执行watch只能监听指定的属性watch是惰性的,如需组件初始化就执行请携带immediate: true参数watch可以获取到新值与旧值,而watchEffect不行watchEffect在组件初始化的时候就会执行一次用以收集依赖(与computed同理),后续收集的依赖发生变化,这个回调才会再次执行
vue3 setup
vue3 组件入口为 setup() 函数作为入口, 默认只执行一次;执行时机在 beforeCreate 和 created 之前
Composition API 和 Option API 的区别
Composition API函数式开发,很大程度的提高组件、业务逻辑的复用性;高度解耦;提升代码质量、开发效率;减少代码体积Option API在单文件组件中过长会出现一个逻辑关注点分散在组件各处,形成代码碎片,维护时需要反复横跳
回答范例:
vue3 首推 Composition API,但是这会让我们在代码组织上多花点心思,因此在选择上,如果我们项目属于中低复杂度的场景,Option API 仍然是一个好选择。对于那些大型,高扩展,强维护的项目上, Composition API 会获得更大的收益。
刷新后 vuex 状态丢失怎么办
localStorage 持久化存储,或者第三方插件存储
vuex 有什么缺点
模块化这一块做的过于复杂,用的时候容易出错。比如访问 store 时要带上模块 key,内嵌模块的话会很长,不得不配合 mapState,对 ts 支持不友好,使用模块时没有代码提示,pinia 出现之后使用体验好了很多,vue3 + pinia 会是更好的组合
什么场景下使用嵌套路由
- 平时开发中,应用的有些界面是由多层组件组合而来的,在这种情况下,url 各部分 通常对应某个嵌套的组件,vue-router 中可以使用嵌套路由表示这种关系
- 表现形式是在两个路由间切换时,他们有公用的视图内容。此时通常提取一个父组件,内部放上
<router-view>,从而形成物理上的嵌套,和逻辑上的嵌套对应起来。定义嵌套路由时使用children属性组织嵌套关系 - 原理上是在
<router-view>组件内部判断其所处的嵌套层级的深度,将这个深度作为匹配组件数组matched的索引,获取对应的渲染组件并渲染之
vue-router history 和 hash 模式有什么区别
主要区别是在他们的展现形式,url 的显示形式和部署上
hash 模式在地址栏的时候是已哈希的形式:#/xxx,这种方式使用和部署都比较简单
history 模式 url 看起来更优雅美观,xxx/xx,但是应用在部署时需要特殊配置,web服务器需要做回退处理,否则会出现刷新页面404的问题
在实现上不管哪种模式都是监听 popstate 事件触发路由跳转处理,url 显示不同只是显示效果上的差异
$route 和 $router 的区别
router 为 VueRouter 的实例,相当于一个全局的路由器对象,里面含有很多属性和子对象,例如 history 对象。经常用的跳转链接就可以用 this.$router.push 和 router-link 跳转一样。
route 相当于当前正在跳转的路由对象。可以从里面获取 name,path,params,query 等属性
router 路径传值
query 是显式传值(直接显式在 http://localhost:8080/about?a=1)
params 是隐式传值
样式穿透
以下三种方式在 Vue3 中均已弃用,详见 Vue3 组件样式变化。
>>>:适用于css、stylus/deep/:适用于node-sass、less::v-deep:适用于dart-sass、node-sass、less、stylus
注:截止 2022 年 5 月,以上 3 种旧的深度选择器任能在 vue3 项目中使用,但会有警告提示信息;
vue3 目前最新的样式穿透是 ::v-deep() 简写 :deep():深度选择器(样式穿透);
说一说 scoped 样式隔离
Vue 在创建组件的时候,会给组件生成唯一的 id 值,当 style 标签给 scoped 属性时,会给组件的 html 节点都加上这个 id 值标识,如 data-v4d5aa038,然后样式表会根据这 id 值标识去匹配样式,从而实现样式隔离
什么是 MVVM?
model-view-viewModel(MVVM) 是一个软件架构设计模式,能够实现前端开发和后端业务逻辑的分离,其中
model 指数据模型,负责后端业务逻辑处理view 指视图层,负责前端整个用户界面的实现viewModel 则负责 view 层和 model 层的交互
什么是 commonJS / AMD / CMD / ES6
什么是模块化:
可以简单的理解为将原来繁重复杂的整个 js 文件按照功能 或者按模块拆成一个个单独的 js 文件,然后将每一个 js 文件中的某些方法抛出去,给别的 js 文件引用和依赖
node.js采取commonJS规范,因为是服务器编程,模块文件一般都已经存在本地硬盘,加载比较快,采用同步加载模块- 浏览器端一般采用
AMD规范,浏览器环境要从服务器端加载模块,这时就必须采用异步模式,出的早,可以指定回调函数 CMD规范专门用于浏览器端,模块的加载是异步的,模块使用时才会加载执行(延迟加载)。CMD规范整合了commonJS和AMD规范的特点
commonJS 模块时运行时加载,它输出一个值的拷贝(模块内改变不会影响输出的这个值)se6 模块时编译时输出接口,是输出一个值得引用(引用会改变原值)
AMD
AMD(Asynchronous Module Definition):异步模块定义。采用异步方式加载模块,模块的加载不影响后续语句的执行。所有依赖这个模块的语句,都定义在一个回调函数中,等到加载完成之后,这个回调函数才会运行。requireJS 是一个遵守 AMD 规范工具库,用于客户端的模块管理。requireJS 的基本思想是,通过 define 方法,将代码定义为模块;通过 require 方法,实现代码的模块加载。
1 | // AMD 默认推荐的是 |
简单的理解为 AMD 定义模块必须提前声明
CMD
CMD(Common Module Definition):通用模块定义。用于浏览器端,是除 AMD 以外的另一种模块组织规范。结合了 AMD 与 CommonJs 的特点。也是异步加载模块。
与 AMD 不同的是:AMD 推崇的是依赖前置,而 CMD 是依赖就近,延迟执行。
1 | // CMD |
CMD 则是用到打的时候再声明
CommonJS
Node 应用由模块组成,采用 CommonJS 模块规范。每个文件就是一个模块,有自己的作用域。在一个文件里面定义的变量、函数、类,都是私有的,对其他文件不可见。在服务器端,模块的加载是运行时同步加载的;在浏览器端,模块需要提前编译打包处理。
CommonJs 有 4 个毕竟重要的变量:module、require、exports、global
ES6
ES modules(ESM)是 JavaScript 官方的标准化模块系统。ES6 模块设计的思想是尽量的静态化,使得编译时就能知道模块的依赖关系,以及输入和输出的变量。有两个主要的命令:export 和 import。export 用于对外暴露接口,import 用于引入其他模块。
ES6 模块的特点:
- 严格模式:ES6 的模块自动采用严格模式
- import
read-only特性: import 的属性是只读的,不能赋值,类似于 const 的特性 - export / import 提升:
import / export必须位于模块顶级,不能位于作用域内;其次对于模块内的import / export会提升到模块顶部,这是在编译阶段完成的 - 兼容在 node 环境下运行
- ES modules 输出的是
值的引用,输出接口动态绑定,而 CommonJS 输出的是值的拷贝
总结
- AMD:异步加载模块,允许指定回调函数。AMD 规范是依赖前置的。一般浏览器端会采用 AMD 规范。但是开发成本高,代码阅读和书写比较困难。
- CMD:异步加载模块。CMD 规范是依赖就近,延迟加载。一般也是用于浏览器端。
- CommonJs:同步加载模块,一般用于服务器端。对外暴露的接口是值的拷贝
- ES6:实现简单。对外暴露的接口是值的引用。可以用于浏览器端和服务端。
什么是回调函数
将一个函数作为参数传递给另一个函数,并在函数体内部调用它。所以,被传递给另一个函数作为参数的函数叫作回调函数。比如:setTimeout
1 | const message = function() { |
什么是类
类是 es6 新增的,是 es5 构造函数的语法糖,在 es5 时期,生成实例是通过构造函数。
es6 中使用 class 关键字声明一个类,之后以这个类来实例化对象。
类抽象了对象的公共部分,它泛指某一大类(class)对象特指某一个,通过类实例化一个具体的对象
es5 和 es6 构造实例的区别
接下来就进入正题了,揭开 es6 中 class 的神秘面纱。首先为什么会有 class 的概念,在 es5 时期,生成实例是通过构造函数,但是如果要添加方法的话,就必须在原型上去添加,这样构造函数 new 出来的实例才可以用这个方法。就比如这样:
1 | // Person为构造函数 |
而在 es6 中使用 class 实现
1 | // 类中的this指向创建的实例 |
类,对象,面向对象总结
类抽象了对象的公共部分,它泛指某一大类(class)
对象特指某一个,通过类实例化一个具体的对象
面向对象的思维特点:
抽取(抽象)对象共用的属性和行为组织(封装)成一个类(模板)
对类进行实例化、 获取类的对象
实例:实际的例子、对象
实例化:通过类的构造函数,来创建对象、实例
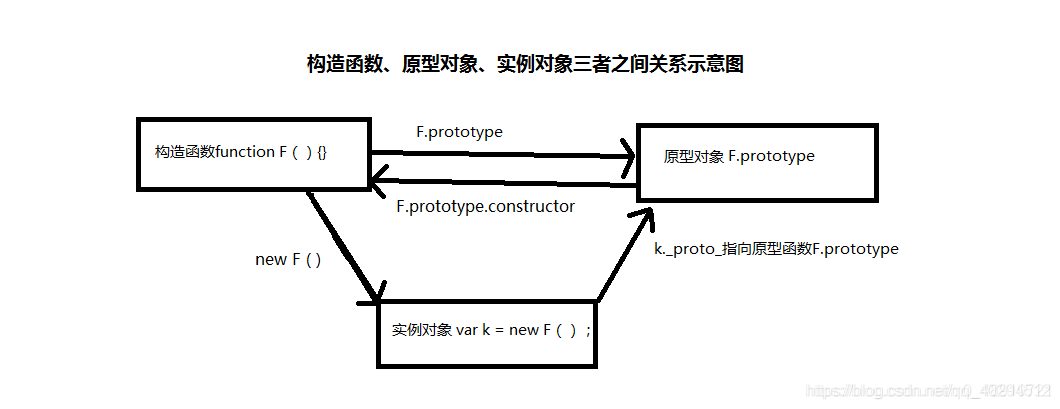
简述原型与原型链,原型链的作用有哪些?
- 构造函数:用来初始化新创建的对象的函数是构造函数。在例子中,
Foo()函数是构造函数 - 原型对象:构造函数有一个
prototype属性,指向实例对象的原型对象。通过同一个构造函数实例化的多个对象具有相同的原型对象。经常使用原型对象来实现继承。 - 实例对象:通过构造函数的
new操作创建的对象是实例对象。可以用一个构造函数,构造多个实例对象

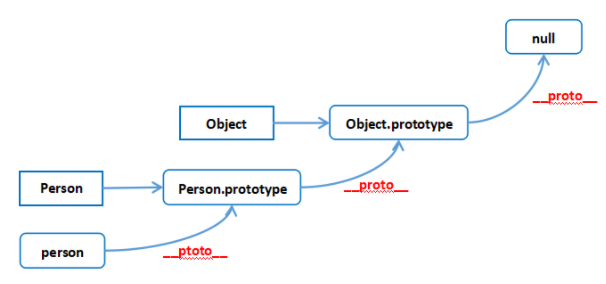
每一个实例对象都有一个 (原型对象,es6 里叫 [[Prototype]]: Object)
prototype 中有一个隐式 __proto__ 属性(隐式原型),默认值是构造函数的 prototype
__proto__ 的作用就是当访问一个对象的属性时,如果该对象内部不存在这个属性,那么就会去它的 __proto__ 属性所指向的那个对象(父对象)里找,一直找直到 __proto__ 属性的终点 null,再往上找就相当于在 null 上取值就会报错。
通过 __proto__ 属性将对象连接起来的这条链路即我们所谓的原型链。
- 一切对象都是继承自
Object对象,Object对象直接继承根源对象null - 一切的函数对象(包括
Object对象),都是继承自Function对象 Object对象直接继承自Function对象Function对象的__proto__会指向自己的原型对象,最终还是继承自Object对象

var、const、let的区别
var 存在变量提升,js 在预编译的时候会自动将所有代码里面的,var 关键字生命的语句提升到当前作用域的顶端
1 | function person(status) { |
1 | // 上述代码会变成这样 |
es6 带来了块级声明则是 const let
- 只在当前函数声明下有效
- 在代码块和
{}括号之间有效
let 和 var 一样都是声明变量,但是 let 没有变量提升,let 声明的变量只在当前块级有效
1 | function person(status) { |
let 不允许重复声明,会报错
const 声明指的是常量,const 定义必须初始化值否则会报错
1 | const value = "hhhh" |
const 一旦定义了值或对象,那么它的内存地址则不能修改,比如定义一个对象,你可以修改对象里面的属性,但是无法修改对象
1 | const person = { |
在 const let 定义变量之前调用该变量是会报错还是报 undefined
答案是报错,如下:Uncaught ReferenceError: Cannot access 'b' before initialization
意思就是在初始化之前无法访问变量 b
1 | function a () { |
var let const 最大的区别
var 在全局作用域声明的变量有一种行为会挂载在 window 对象上,这种行为有可能会覆盖 window 的某个属性,而 let、const 则不会有这个行为
1 | var value1 = "张三" |
使用 echarts 有没有遇到过图表模糊的情况
当时我回答的没有,没有想到面试官问的是 echarts 图表渲染的两种方式, SVG 和 Canvas。
一般来说,Canvas 更适合绘制图形元素数量较多(这一般是由数据量大导致)的图表(如热力图、地理坐标系或平行坐标系上的大规模线图或散点图等),也利于实现某些视觉 特效。但是,在不少场景中,SVG 具有重要的优势:它的内存占用更低(这对移动端尤其重要)、并且用户使用浏览器内置的缩放功能时不会模糊。
选择哪种渲染器,我们可以根据软硬件环境、数据量、功能需求综合考虑。
- 在软硬件环境较好,数据量不大的场景下,两种渲染器都可以适用,并不需要太多纠结。
- 在环境较差,出现性能问题需要优化的场景下,可以通过试验来确定使用哪种渲染器。比如有这些经验:
- 在需要创建很多 ECharts 实例且浏览器易崩溃的情况下(可能是因为
Canvas数量多导致内存占用超出手机承受能力),可以使用SVG渲染器来进行改善。大略的说,如果图表运行在低端安卓机,或者我们在使用一些特定图表如 水球图 等,SVG渲染器可能效果更好。
- 在需要创建很多 ECharts 实例且浏览器易崩溃的情况下(可能是因为
- 数据量较大(经验判断 > 1k)、较多交互时,建议选择
Canvas渲染器。
如何使用渲染器
如果是用如下的方式完整引入 echarts,代码中已经包含了 SVG 渲染器和 Canvas 渲染器
1 | import * as echarts from 'echarts'; |
如果你是按照 在项目中引入 Apache ECharts 一文中的介绍使用按需引入,则需要手动引入需要的渲染器
1 | import * as echarts from 'echarts/core'; |
然后,我们就可以在代码中,初始化图表实例时,传入参数 选择渲染器类型:
1 | // 使用 Canvas 渲染器(默认) |
讲一下闭包
闭包让你可以在一个内层函数中访问到其外层函数的作用域
一个函数和词法环境的引用捆绑在一起,这样的组合就是闭包(closure)。
一般就是一个 func A,return 其内部的 func B,被 return 出去的 func B 能够在外部访问 func A 内部的变量,这时候就形成了一个 func B 的变量背包, func A 执行结束后这个变量背包也不会被销毁,并且这个变量背包在 func A 外部只能通过 func B 访问。
1 | function A(){ |
闭包形成的原理: 作用域链,当前作用域可以访问上级作用域中的变量。
闭包解决的问题: 能够让函数作用域中的变量在函数执行结束之后不被销毁,同时也能在函数外部可以访问函数内部的局部变量。
闭包带来的问题: 由于垃圾回收器不会将闭包中变量销毁,于是就造成了内存泄露,内存泄露积累多了就容易导致内存溢出,不过这取决与写代码的人。
闭包的应用场景: 防抖函数应用到了闭包,能够模仿块级作用域,能够实现柯里化,在构造函数中定义特权方法、Vue 中数据响应式 Observer 中使用闭包等。
函数作为参数:柯里化函数
柯里化的目的在于避免频繁调用具有相同参数函数的同时,又能够轻松的重用
1 | // 假设我们有一个求长方形面积的函数 |
在 script 标签上使用 defer 和 async 的区别
script 标签存在两个属性,defer 和 async,因此 script 标签的使用分为三种情况:
1 | <script src="example.js"></script> |
没有 defer 或 async 属性,浏览器会立即加载并执行相应的脚本。也就是说在渲染 script 标签之后的文档之前,不等待后续加载的文档元素,读到就开始加载和执行,此举会阻塞后续文档的加载;
1 | <script async src="example.js"></script> |
有了 async 属性,表示后续文档的加载和渲染与 js 脚本的加载和执行是并行进行的,即异步执行;
1 | <script defer src="example.js"></script> |
有了 defer 属性,加载后续文档的过程和 js 脚本的加载(此时仅加载不执行)是并行进行的(异步),js 脚本的执行需要等到文档所有元素解析完成之后,DOMContentLoaded 事件触发执行之前。
总结
async defer 都是异步的,但是 async 边异步加载边执行,defer 只是异步加载,延迟执行(等文档元素解析完成后再执行)
图片懒加载原理
原理
一张图片就是一个标签,浏览器是否发起请求图片是根据的 src 属性,所以实现懒加载的关键就是,在图片没有进入可视区域时,先不给的 src 赋值,这样浏览器就不会发送请求了,等到图片进入可视区域再给 src 赋值
- 图片的
src不设置真实的路径 - 图片的真实路径设置在其他属性中比如
data-src - 通过
js判断图片是否进入可视区域 - 如果图片进入可是区域将图片
src换成真实路径
实现
其他方式已经大致实现懒加载,但是,它们都有一个缺点,就是一当发生滚动事件时,就发生了大量的循环和判断操作判断图片是否可视区里。这自然是不太好的,那是否有解决方法。
这里就引入了一个叫 Intersection Observer 观察器接口,它是是浏览器原生提供的构造函数,使用它能省到大量的循环和判断。当然它的兼容可能不太好,看情况使用。
Intersection Observer 是什么呢?这个构造函数的作用是它能够观察可视窗口与目标元素产生的交叉区域。
简单来说就是当用它观察我们的图片时,当图片出现或者消失在可视窗口,它都能知道并且会执行一个特殊的 回调函数,我们就利用这个回调函数实现我们的操作。
概念枯燥难懂,直接看下面例子:
1 | const images = document.getElementsByTagName("img"); |
讲一下防抖节流
防抖节流本质上是优化高频率执行代码的一种手段
如:浏览器的 resize、scroll、keypress、mousemove 等事件在触发时,会不断地调用绑定在事件上的回调函数,极大地浪费资源,降低前端性能
为了优化体验,需要对这类事件进行调用次数的限制,对此我们就可以采用 防抖(debounce) 和 节流(throttle) 的方式来减少调用频率
定义
- 防抖: n 秒后在执行该事件,若在 n 秒内被重复触发,则重新计时
- 节流: n 秒内只运行一次,若在 n 秒内重复触发,只有一次生效
一个经典的比喻:
想象每天上班大厦底下的电梯。把电梯完成一次运送,类比为一次函数的执行和响应
假设电梯有两种运行策略 debounce 和 throttle,超时设定为15秒,不考虑容量限制
电梯第一个人进来后,等待15秒。如果过程中又有人进来,15秒等待重新计时,直到15秒后开始运送,这是防抖
电梯第一个人进来后,15秒后准时运送一次,这是节流
代码实现
loadsh 调库就完事了
普通函数,箭头函数的区别
- 箭头函数没有原型,原型是
undefined - 箭头函数
this指向全局对象,而函数指向引用对象 - call、apply、bind 方法改变不了箭头函数的指向
Vuex 解决了什么问题?
- 多个组件依赖于同一状态时,对于多层嵌套的组件的传参将会非常繁琐,并且对于兄弟组件间的状态传递无能为力
- 来自不同组件的行为需要变更同一状态,
Vuex 中状态存储在那里?怎么改变它
存储在 state 中,改变 Vuex 中的状态的唯一途径就是显式地提交 (commit) mutation
Vuex 和 Pinia 的区别
vuex 变更状态必须显示的提交执行 commit mutations 里的方法
1 | import { useStore } from 'vuex' |
或者在 actions 中进行 mutations 修改 state
1 | import { createStore } from "vuex"; |
组件中使用 dispatch 进行分发 actions。
1 | <template> |
Pinia 则可以直接修改状态,且调试工具 能够记录到每一次的变化
Pinia 可以调用 $patch 方法修改多个 state 中的值,当然也可以修改一个
1 | import { storeA } from '@/piniaStore/storeA' |
也可以在 actions 中修改状态
和 Vuex 不同,Pinia 移除了 mutations,所以在 actions 中修改 state 就和 Vuex 在 mutations 修改 state 一样。
实这也是我比较推荐的一种修改状态的方式,就像上面说的,这样可以实现整个数据流程都在状态管理器内部,便于管理。
1 | import { defineStore } from "pinia"; |
在组件中调用也不在需要 dispatch 函数,直接调用 store 的方法即可。
1 | import { storeA } from '@/piniaStore/storeA' |
Pinia 可以使用 $reset 将状态重置为初始值。
1 | import { storeA } from '@/piniaStore/storeA' |
getters
其实 Vuex 中的 getters 和 pinia 中的 getters 用法是一致的,用于自动监听对应 state 的变化,从而动态计算返回值(和 vue 中的计算属性差不多),并且 getters 的值也具有缓存特性。
modules
如果项目比较大,使用单一状态库,项目的状态库就会集中到一个大对象上,显得十分臃肿难以维护。所以 Vuex 就允许我们将其分割成模块(modules),每个模块都拥有自己 state、mutations、actions…。而 Pinia 每个状态库本身就是一个模块。
Pinia 没有 modules,如果想使用多个 store,直接定义多个 store 传入不同的 id 即可,如:
1 | import { defineStore } from "pinia"; |
总结:
Vuex 变更 state 状态必须显示的提交执行 commit mutations 里的方法,或者可以在 actions 中进行 commit mutations 修改 state,组件里则调用 dispatch('xxx') 分发 actions
Pinia 变更状态直接修改,引入 store 直接点对应属性(但是不建议这么搞,最好对应的数据流程变更都在状态管理器内部,这样更好管理)
另外 Pinia 移除了 mutations,修改状态放到了 actions 里,外部组件调用引入 `store 后直接点就可以了
getters 上两者都一样,都是自动监听 state 的变化,从而动态计算返回值,和计算属性差不多
Pinia 同时也没有 modules 属性,如果想使用多个 store,直接定义多个 store 传入不同的 id 即可
Vuex 的 modules 属性一般写在总的入口 index.js 内,里面为 modules 文件里的各个 module
组件使用中 Vuex 需要 vuexStore.state.moduleA.count
1 | import { useStore } from 'vuex' |
而 Pinia 则直接引用具体的 module ,然后调用 module 里面属性
1 | import { useUserStore } from '@/store/modules/user'; |
promise
promise 有几种状态
pending:等待状态
resolved:完成状态,调用 resolved() 后会进入 then
rejected:失败状态,调用 rejected() 后会进入 catch
promise 状态是否可变
不可变,一旦调用了 resolved() 或者 rejected() 则会进入对应的 then 或者 catch
promise 如何解决地狱回调
如果每个请求有依赖关系就给每个请求包一个 promise ,then 里面可以 return 一个 promise 来防止地狱回调,然后 .then() 链式调用
promise 有哪些方法?应用场景是什么?(all、race)
all 接受一个数组,数组里面是 promise,等待所有 promise 执行 resolved 才走 then,如果 resolved 有参数则 then 返回一个结果集,如果有一个 rejected 他就会走 catch,rejected 优先级比 resolved 高
new promise 中书写两个函数他们是怎么执行的
同步执行
说一说 eventLoop(事件循环)宏任务与微任务
浏览器的事件循环: 执行 js 代码的时候,遇见同步任务,直接推入调用栈中执行,遇到异步任务,将该任务挂起,等到异步任务有返回之后推入到任务队列中,当调用栈中的所有同步任务全部执行完成,将任务队列中的任务按顺序一个一个的推入并执行,重复执行这一系列的行为被称为事件循环。 异步任务又分为宏任务和微任务。
- 先执行执行栈中的同步任务
- 异步任务(回调函数)放入任务队列中
- 一旦执行栈中的所有同步任务执行完毕,系统就会按顺序读取任务队列中的异步任务,被读取的异步任务结束等待进入执行栈中执行
宏任务:任务队列中的任务称为宏任务,每个宏任务中都包含了一个微任务队列。
微任务:等宏任务中的主要功能都完成后,渲染引擎不急着去执行下一个宏任务,而是执行当前宏任务中的微任务
宏任务包含: 执行 script 标签内部代码、setTimeout / setInterval、ajax请求、postMessageMessageChannel、setImmediate,I/O(Node.js)
微任务包含: Promise、MutonObserver、Object.observe、process.nextTick(Node.js)
打包优化
去除 console.log、关闭 sourceMap(默认关闭)、cdn、gzip压缩(别忘了在 nginx 中配置)
vite 为什么比 webpack 快
webpack 是先打包再启动开发服务器,vite 是直接启动开发服务器,然后按需编译依赖文件。
- webpack 先打包,再启动开发服务器,请求服务器时直接给予打包后的结果;
- vite 直接启动开发服务器,请求哪个模块再对哪个模块进行实时编译;
- 由于现代浏览器本身就支持
ES Modules,会主动发起请求去获取所需文件。vite 充分利用这点,将开发环境下的模块文件,就作为浏览器要执行的文件,而不是像 webpack 先打包,交给浏览器执行的文件是打包后的; - 在 HRM 方面,当某个模块内容改变时,让浏览器去重新请求该模块即可,而不是像webpack重新将该模块的所有依赖重新编译;
- 当需要打包到生产环境时,vite 使用传统的
rollup进行打包,所以,vite 的优势是体现在开发阶段,另外,由于 vite 使用的是ES Module,所以代码中不可以使用CommonJs;
vue 插槽 slot
slot是什么
插槽分为 具名插槽,匿名插槽,作用域插槽,在子组件中定义 <slot> 标签,这样就形成一个占位,
其中匿名插槽也是默认插槽,不指定 name 属性
1 | <!-- 子组件 --> |
1 | <!-- 父组件 --> |
具名插槽需要在 <slot name="xxx"></slot> 标签中指定 name
在父组件中使用
1 | <!-- 父组件 --> |
还有个作用域插槽通过 slot 传参
1 | <!-- 子组件内 --> |
1 | <!-- 父组件内: --> |
vue 中的 data 为什么是一个函数
类比与引用数据类型。如果不用 function return 每个组件的 data 都是内存的同一个地址,那一个数据改变其他也改变了,这当然就不是我们想要的。用 function return 其实就相当于申明了新的变量,相互独立,自然就不会有这样的问题;js 在赋值 object 对象时,是直接一个相同的内存地址。所以为了每个组件的 data 独立,采用了这种方式。
keep-alive 的声明周期执行
页面第一次进入,钩子的触发顺序
created -> mounted -> activated
退出时触发 deactivated 当再次进入(前进或者后退)时,只触发 activated
事件挂载的方法等,只执行一次的放在 mounted 中;组件每次进去执行的方法放在 activated 中
watch 和 computed 的区别是
相同点:他们两者都是观察页面数据变化的。
不同点:computed 只有当依赖的数据变化时才会计算, 当数据没有变化时, 它会读取缓存数据。 watch 每次都需要执行函数。watch 更适用于数据变化时的异步操作。
当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。这是和 computed 最大的区别,请勿滥用。
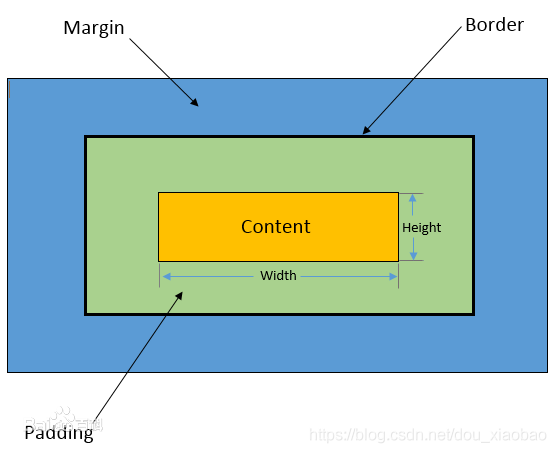
css 盒模型
浏览器默认是标准盒模型。
标准模型
(宽、高)= content 的宽高
1 | /* 标准盒模型 */ |
IE 模型
(宽、高)= content 的宽高 + padding 的宽高 + border 的宽高
1 | /* IE 模型 */ |
css 中的 BFC 是什么
官方定义:BFC(Block Formatting Context)块格式化上下文
说人话:BFC 就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。 我们经常使用到 BFC,只不过不知道它是BFC而已。
如何创建一个BFC
常用的方式有以下几种:
- 浮动元素(元素的 float 不是 none,指定
float为left或者right就可以创建 BFC) - 绝对定位元素(元素的
position为absolute或fixed) display:inline-block,display:table-cell,display:flex,display:inline-flexoverflow指定除了visible的值都是创建了一个 BFC
特点:
BFC 就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。
如果两个块级元素属于同一个 BFC,它们的上下 margin 会重叠(或者说折叠),以较大的为准。
但是如果两个块级元素分别在不同的 BFC 中,它们的上下边距就不会重叠了,而是两者之和。
BFC 有什么用
解决外边距折叠问题
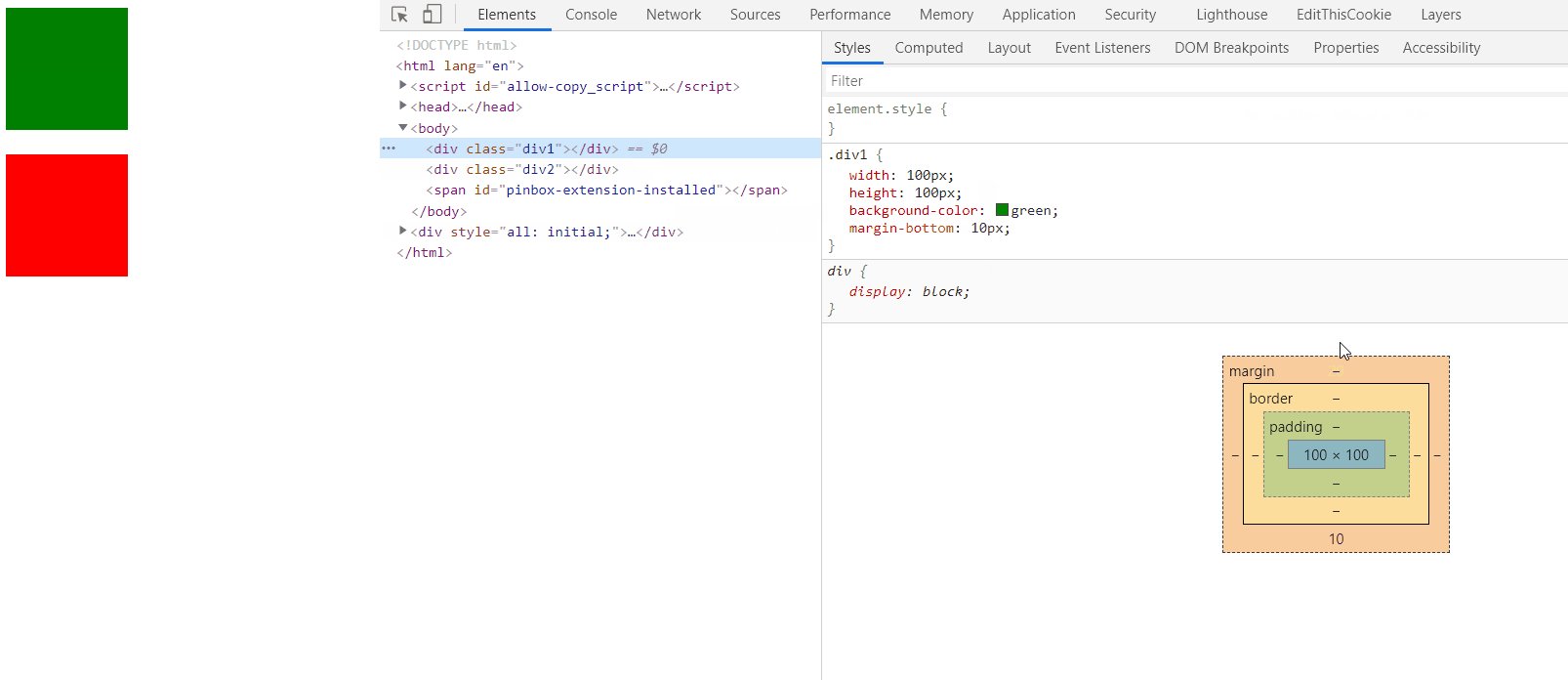
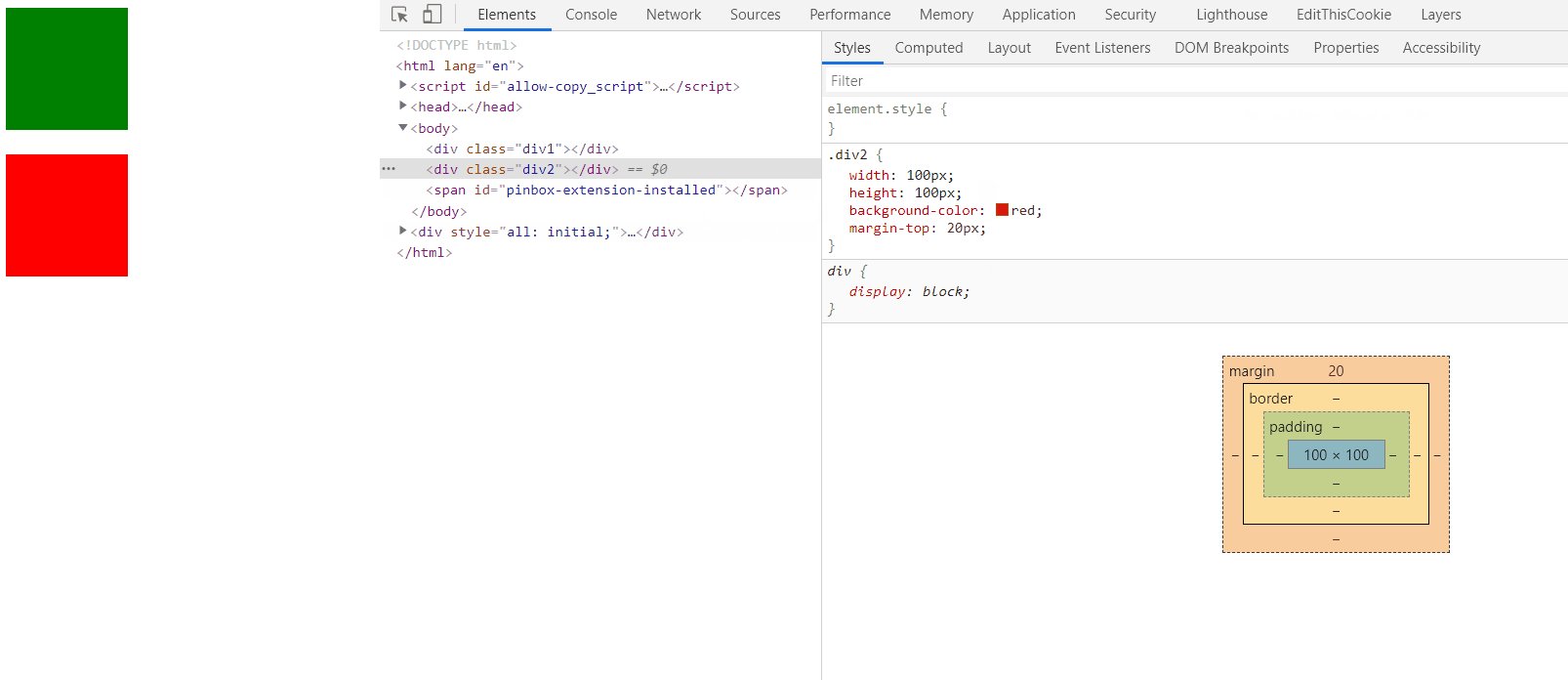
外边距折叠(Margin collapsing)也只会发生在属于同一 BFC 的块级元素之间。
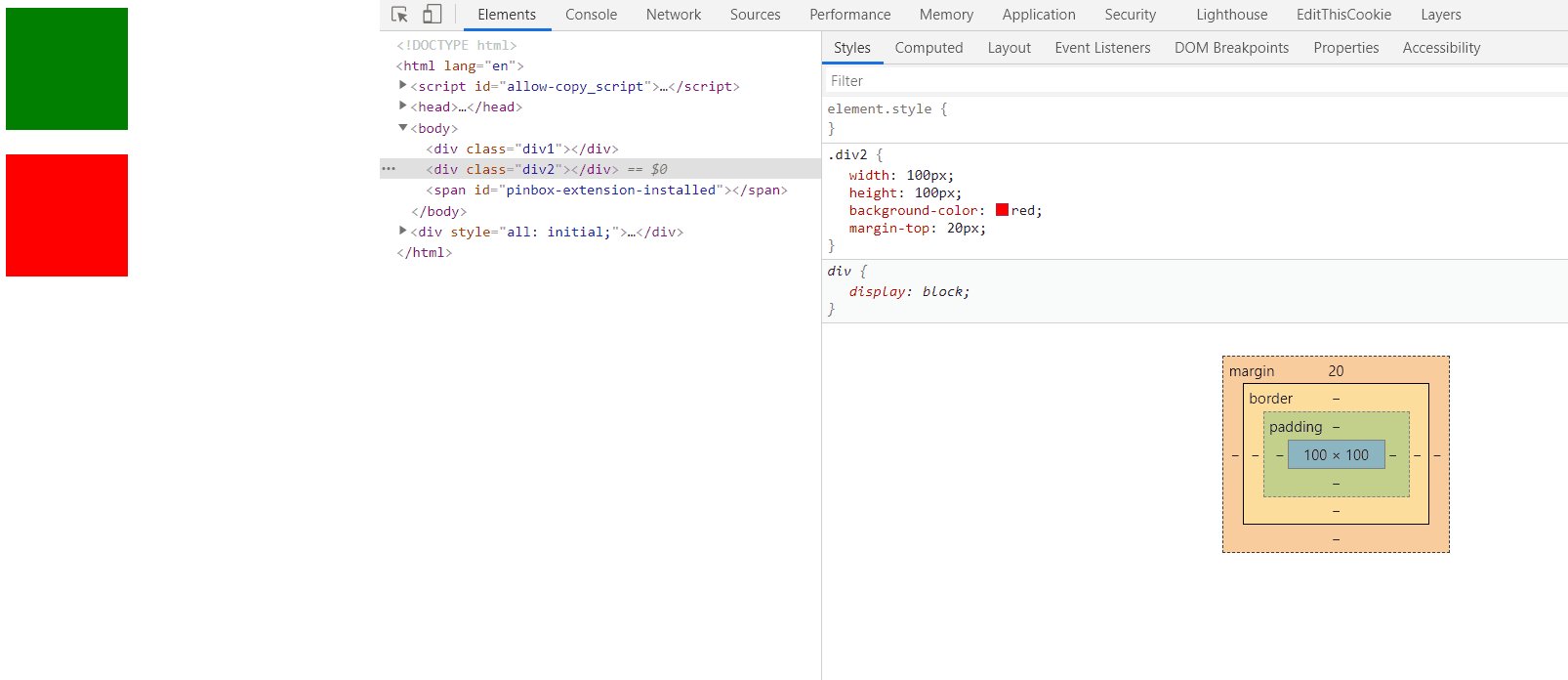
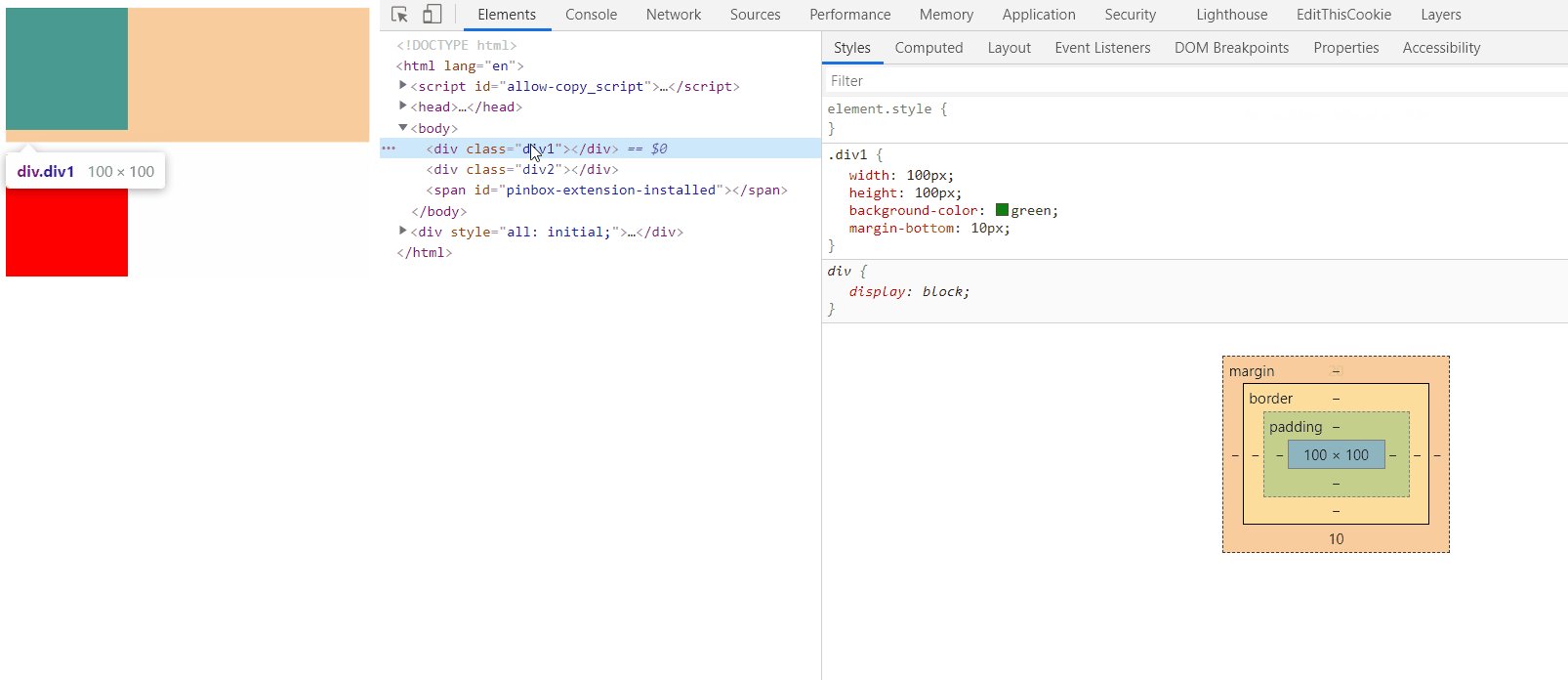
1 | <div class="div1"></div> |
1 | .div1 { |
对第一个 div 的 margin-bottom 设置为 10px,
第二个 div 的 margin-top 设置为 20px,
我们可以看到两个盒子最终的边距是 20px,是两者之中较大的一个。
这就是外边距重叠的问题。

为了解决这个问题,我们可以让这两个 div 分属于不同的 BFC,或者只要把其中一个 div 放到 BFC 中就可以。
原因是:BFC 就是页面上的一个隔离的独立容器,容器里面的元素不会对外边产生影响。
1 | <div class="wrapper"> |
1 | .wrapper{ |
现在的代码可以解决外边距重叠的问题,但是注意,在我们这个案例中,虽然指定 position 属性为 absolute 和 fixed,或者 float 指定为 left、right 也可以创建 BFC,但是这个元素会从当前文档流中移除,不占据页面空间,并且可以和其它元素重叠。导致下边的 div 会把上边的 div 给覆盖掉。
实现水平垂直居中的几种方式
1 | <div class="outer"> |
最常见的就是 flex 布局
1 | .outer { |
万金油 transform 居中
1 | .outer { |
输入URL后发生了什么
基本流程
查询ip地址
建立tcp连接,接入服务器
浏览器发起http请求
服务器后台操作并做出http响应
网页的解析与渲染
详细过程
查询ip地址
建立tcp连接,接入服务器
浏览器发起http请求
服务器后台操作并做出http响应
网页的解析与渲染详细步骤如下:
查询ip地址
浏览器解析出url中的域名。
查询浏览器的DNS缓存。
浏览器中没有DNS缓存,则查找本地客户端hosts文件有无对应的ip地址。
hosts中无,则查找本地DNS服务器(运营商提供的DNS服务器)有无对应的DNS缓存。
若本地DNS没有DNS缓存,则向根服务器查询,进行递归查找。
递归查找从顶级域名开始(如.com),一步步缩小范围,最终客户端取得ip地址。
tcp 连接与 http 连接
- http 协议建立在 tcp 协议之上,http 请求前,需先进行 tcp 连接,形成客户端到服务器的稳定的通道。俗称 TCP的三次握手。
- tcp 连接完成后,http 请求开始,请求有多种方式,常见的有 get、post 等。
- http 请求包含请求头,也可能包含请求体两部分,请求头中包含我们希望对请求文件的操作的信息,请求体中包含传递给后台的参数。
- 服务器收到 http 请求后,后台开始工作,如负载平衡,跨域等,这里就是后端的工作了。
- 文件处理完毕,生成响应数据包,响应也包含两部分,响应头和相应体,响应体就是我们所请求的文件。
- 经过网络传输,文件被下载到本地客户端,客户端开始加载。
html 渲染
- 客户端浏览器加载了 html 文件后,由上到下解析 html 为 DOM 树(DOM Tree)。
- 遇到 css 文件,css 中的 url 发起 http 请求。
- 这是第二次 http 请求,由于 http1.1 协议增加了 Connection: keep-alive 声明,故 tcp 连接不会关闭,可以复用。
- http 连接是无状态连接,客户端与服务器端需要重新发起请求–响应。
- 在请求 css 的过程中,解析器继续解析 html,然后到了 script 标签。
- 由于 script 可能会改变 DOM 结构,故解析器停止生成 DOM 树,解析器被 js 阻塞,等待 js 文件发起 http 请求,然后加载。这是第三次 http 请求。js执行完成后解析器继续解析。
- 由于 css 文件可能会影响 js 文件的执行结果,因此需等 css 文件加载完成后再执行。
- 浏览器收到 css 文件后,开始解析 css 文件为 CSS DOM 树(CSS Rule Tree)。
- CSS DOM 树生成后,DOM Tree 与 CSS Rule Tree 结合生成渲染树(Render Tree)。
- Render Tree 会被 css 文件阻塞,渲染树生成后,先布局,绘制渲染树中节点的属性(位置,宽度,大小等),然后渲染,页面就会呈现信息。
- 继续边解析边渲染,遇到了另一个 js 文件,js 文件执行后改变了 DOM 树,渲染树从被改变的 DOM 开始再次渲染。
- 继续向下渲染,碰到一个 img 标签,浏览器发起 http 请求,不会等待 img 加载完成,继续向下渲染,之后再重新渲染此部分。
- DOM 树遇到 html 结束标签,停止解析,进而渲染结束。
